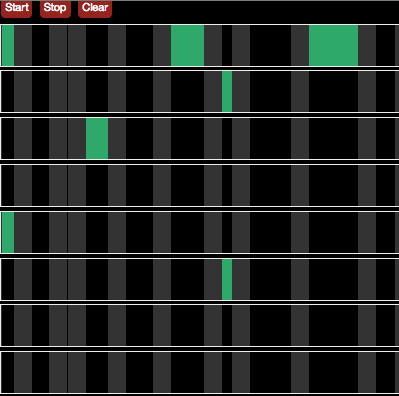
我正在尝试以一种由节奏设置的方式播放来自网络音频的音符,就像 Google Chromium Shiny Drum Machine例子。音符随后向下播放,每行包含两个 Octave 音符(演示,go here 并在选择音符之前单击粘滞,然后单击开始)

我有一个开始按钮:
$("#start").click(function () {
noteTime = 0.0;
startTime = audioCtx.currentTime + 0.005;
schedule();
});
调度功能:
函数调度(){
var currentTime = audioCtx.currentTime;
currentTime -= startTime;
while (noteTime < currentTime + 0.200) {
var contextPlayTime = noteTime + startTime;
for (var i = 0; i < theArray.length; i++) {
if ($("." + rhythmIndex + ".bar" + i).hasClass("selected")) {
$("." + rhythmIndex + ".bar" + i).effect("highlight", {}, 10);
playSound($("." + rhythmIndex + ".bar" + i).attr("freq"), 400, contextPlayTime);
}
}
advanceNote();
}
timeoutId = setTimeout("schedule()", 0);
}
和选择下一个演奏音符的高级音符功能:
function advanceNote() {
// Advance time by a 16th note...
var secondsPerBeat = 60.0 / $("#tempo").slider("option", "value");
rhythmIndex++;
if (rhythmIndex == loopLength) {
rhythmIndex = 0;
}
noteTime = secondsPerBeat;
}
最后是我的声音播放器:
function playSound(x, y, quick, noteTime) {
if (soundBuffer) {
var sound = audioCtx.createBufferSource();
var gain = audioCtx.createGainNode();
sound.buffer = soundBuffer;
sound.playbackRate.value = x / canvas.width * 2;
sound.connect(gain);
gain.connect(audioCtx.destination);
var volume = 0.5;
gain.gain.value = volume;
if (quick) {
sound.noteGrainOn(0., .2, .4);
} else {
sound.noteOn(noteTime);
}
}
}
问题是,一旦你点击开始,它会同时播放每个音符,而不考虑时间或速度。当声音每秒都在继续播放时,这一切最终都会使浏览器重载,我不知道可能出了什么问题。这里有什么问题?
提前致谢!
最佳答案
没关系!解决方法是 noteTime 是增量的,所以 noteTime = secondsPerBeat应该是 noteTime += secondsPerBeat ;
关于audio - 网络音频调度改为立即播放,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/13393643/