这里有很多关于如何设置固定单元格大小的答案,但我无法找到参数在我的嵌套表层次结构中的位置。我的表格是日历的可视化,显示可能的多个事件。显示半年。
我的 html 结构简化了,看起来像这样:
<table> (whole calendar)
<tr> (whole row of days)
<td> (a single day)
<table> (to be able to display the different data of a single day)
<tr>
<td> (displays the weekday name)
<td> (displays the day of month value)
<td> (cell to hold single or multiple events)
<table> (to be able to split up events inside the <td>)
<tr>
for each event, through jstl:
<td> (display of a single event)
in some cases the event <td> contains both a polygon shape, and text.
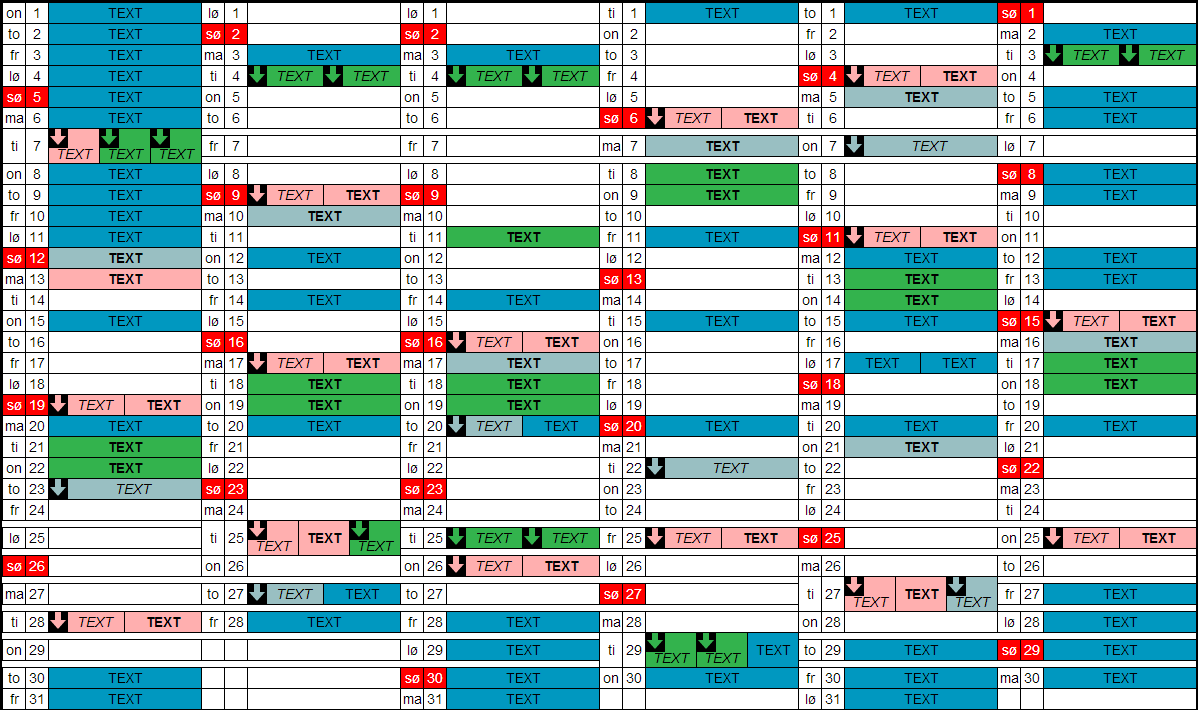
长字符串/事件的输出如下所示:

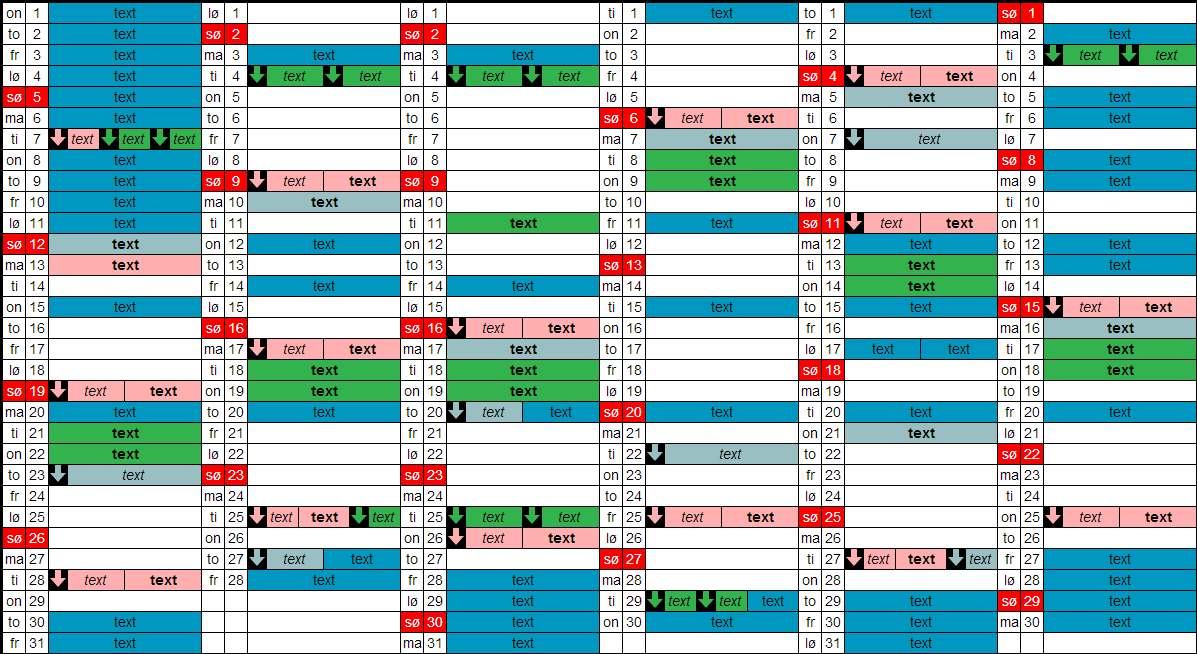
注意多边形和文本扩展其给定空间时的换行符。我喜欢它们不会水平扩展,但也不应该垂直扩展。 它应该看起来像这样,只有在扩展给定空间时才使用剪切字符串

我曾尝试在各种组件上设置 max-height: ,在我的层次结构中既有上层也有下层,但它似乎没有任何效果。我也尝试过 table-layout: fixed;但这也绝对没有明显的变化。据我所知,我的表中大约有 8-9 个级别可以是设置我正在寻找的固定高度的正确位置。最高的是第一个 tr 级别,最低的是举办单个事件的 td。
- 我是否需要声明最大高度和/或固定表格布局? 层次结构的层次?
- 这些参数是否适合使用?
- 使用 CSS 设置嵌套样式时是否有黄金优先法则 表格(或其他组件)?
我也欢迎任何有关我选择架构的提示。我觉得有更好的方法可以做到这一点,但目前,我的主要目标是让它发挥作用,希望我每次都能变得更聪明一点。
编辑: 根据this questions answer的回答,我设置了空白:nowrap;在我的顶级表格元素上,它几乎按我想要的方式工作。单元格保持固定的高度和宽度,但有一个小问题是文本继续显示在小单元格之外。
最佳答案
如果文本应该在表格单元格的边缘被剪切,您必须将表格布局更改为固定布局并且 td 需要一个隐藏的溢出。
table{table-layout:fixed}
table td{overflow:hidden}
这link也可能有所帮助。
关于html - 我如何(在何处)使用 css 在嵌套的 html 表格中设置固定的单元格大小?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/22401807/