我有一个使用 jQuery Mobile themeroller ( http://jquerymobile.com/themeroller/?ver=1.1.1&style_id=20120909-36 ) 创建的样本。在 themeroller 中看起来像这样:

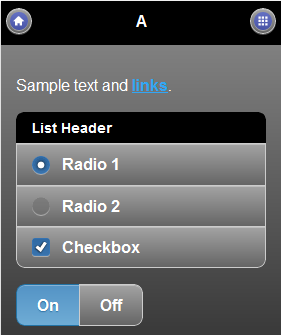
...但按照指示下载和安装它如下所示:

我已经按照 <head> 中的指示安装了主题我页面的一部分,如下所示:
<link rel="stylesheet" href="http://localhost/Bon%20Cuisson/project-files/bin-debug/system/stylesheets/bc-swatch-mobile.min.css" />
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.1/jquery.mobile.structure-1.1.1.min.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.1/jquery.mobile-1.1.1.min.js"></script>
谁能告诉我为什么 CSS 看起来损坏了,即使它只是直接复制和粘贴?
感谢您的宝贵时间。
最佳答案
嗯...我最初只用一个色板生成了这个主题。通过复制此样本两次(总共给我三个相同的样本)并重试安装,它成功了。我只是按照 jQM 的建议进行了至少 3 个样本,然后就没问题了。
为什么?没有线索,但我希望这可以帮助别人。
关于javascript - jQuery Mobile Theme Roller 生成损坏的主题?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/12342930/