EDIT5:终于用 Javascript 实现了 Angus Johnson 的 Clipper 库,并选择了 Sourceforge 作为主机。
现场演示:http://jsclipper.sourceforge.net/6.1.1.1/main_demo.html
下载源: https://sourceforge.net/projects/jsclipper/
带有分步教程的维基页面: https://sourceforge.net/p/jsclipper/wiki/Home%206/
包含数十个示例多边形的演示程序演示: https://sourceforge.net/p/jsclipper/wiki/Main_Demo%206/
我希望这对任何需要具有偏移功能的折线和多边形裁剪库的人有所帮助。
EDIT4:一种可能性是使用将 pascal 转换为 javascript
http://p2js.gelicon.biz/en/ .还没有成功。 p2js.exe clipper.pas 给出 fatal error “无法找到 clipper 使用的单位系统”。
编辑:我找到了 script# ( Github ),它似乎能够将 C# 转换为 Javascript。 C# 中提供了 Clipper 库,那么是否可以使用 Script# 进行 C#->JS 转换以及如何进行转换?
EDIT3:没有用 script# 转换,但也有 Emscripten,但是 4000 cpp 行转换为 300 000 Javascript 行,所以不是一个选项。手动转换似乎是王道。
EDIT2:我做了 an example , 这显示了问题。使用向左和向右箭头应用偏移。在一定距离内它工作正常,但随后出现问题。黄色描边多边形被称为原始偏移多边形,AFAIK Clipper lib 提供了一种方法来删除原始偏移多边形不需要的部分。
Angus Johnson 有一个用于偏移多边形的 Clipper 库。
我需要 Javascript 中的此功能来偏移 SVG 多边形。
有人为它制作了一个 Javascript 端口吗?
如果没有,我会很感激一些指导方针,例如。以下内容:
- 这将是一项多么艰巨的任务?
- 选择哪一个作为源代码(Delphi、C#、C++)?
- lib 中的所有内容都需要抵消吗?
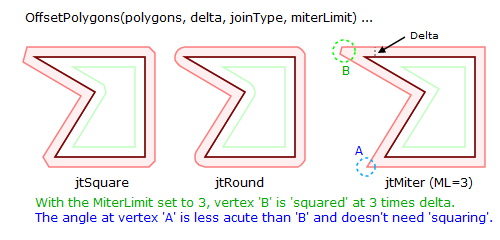
Clipper 库生成以下结果,这些结果正是所需的功能:

部分链接:
- Files in Sourceforge
- Clipper Documentation
- One Stackoverflow answer
- Offsetting algorithm
最佳答案
我已经成功地将 clipper 移植到 JS,并且经过一段时间的全面测试后将发布它。似乎所有功能都可以移植。
一个警告,128 位支持减少到 106 位。
优点之一是可以使用大量浏览器,并且可以使用 svg、vml、html5 canvas 作为图形界面。
任何想法,哪个主机最容易发布,并有演示的可能性?
编辑:
终于用 Javascript 实现了 Angus Johnson 的 Clipper 库,并选择了 Sourceforge 作为宿主。
现场演示: http://jsclipper.sourceforge.net/6.1.1.1/main_demo.html
下载: https://sourceforge.net/projects/jsclipper/
带有分步教程的维基页面: https://sourceforge.net/p/jsclipper/wiki/Home%206/
包含数十个示例多边形的演示程序演示: https://sourceforge.net/p/jsclipper/wiki/Main_Demo%206/
我希望这对任何需要具有偏移功能的折线和多边形裁剪库的人有所帮助。
关于javascript - 在 Javascript 中偏移多边形,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/13248896/