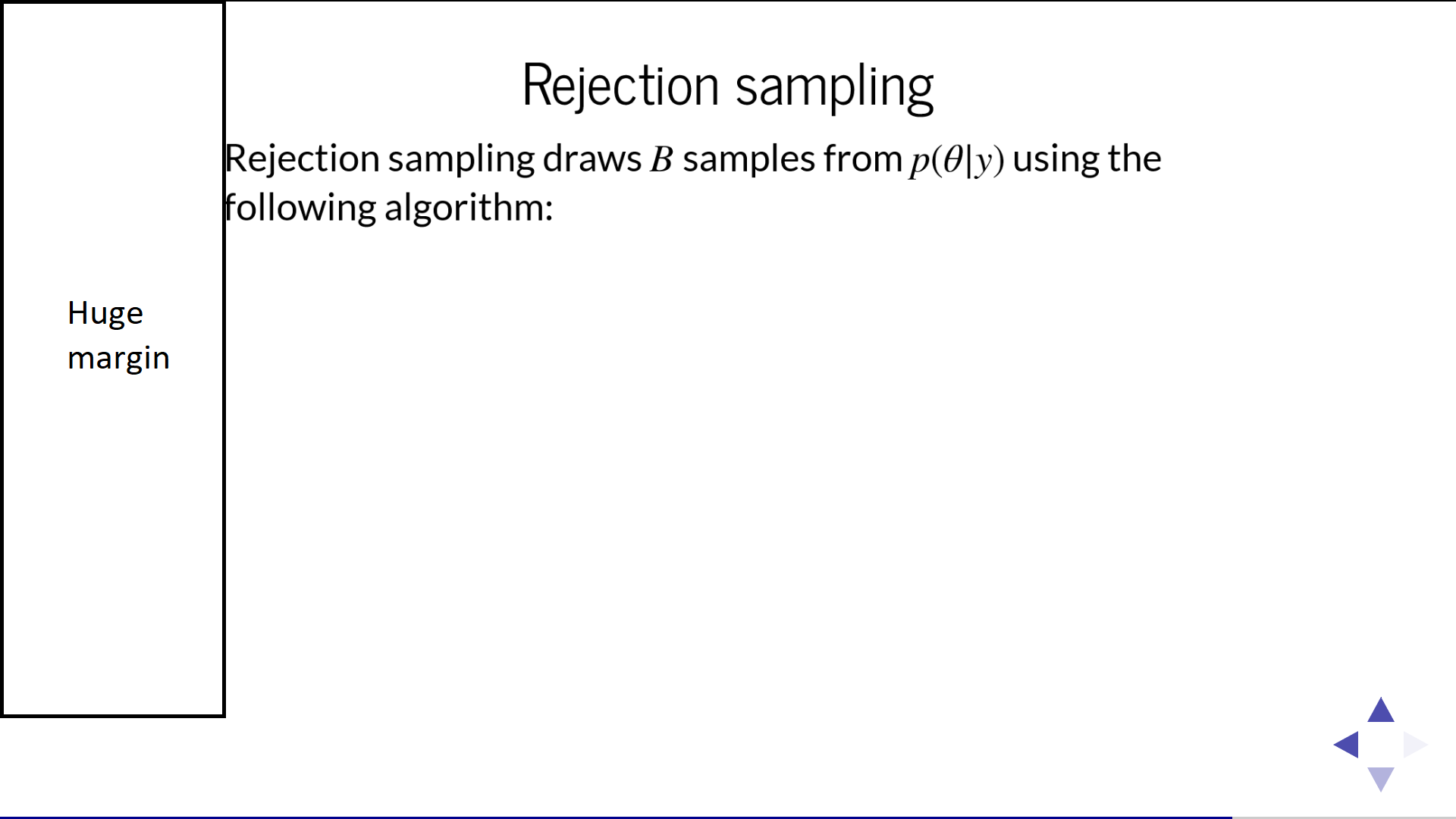
我正在努力使用reveal.js 创建一些幻灯片(如果重要的话,可以从R markdown 中)。与其他框架(如 ioslides 或 slidy)相比,文本左侧有巨大的边距,如下图所示。
我一直在尝试编辑 css 以将文本进一步向左移动,但无济于事。
有什么想法吗?
我的CSS样式部分是:
<style type="text/css">
.reveal p {
text-align: left;
}
.reveal ul {
display: block;
}
.reveal ol {
display: block;
}
Reveal.initialize({ width: 1920, height: 1080, margin: 0.00, });
</style>
最佳答案
经过大量调查,我确实找到了解决方案(至少在 Rmarkdown 中)。具体来说,我在输出 header 中的 Reveal_options 下添加了宽度和高度参数。对于 16:9 宽高比显示,以下设置看起来要好得多。
output:
revealjs::revealjs_presentation:
reveal_options:
width: 1280
height: 720
关于r-markdown - Reveal.js 中的左边距过大,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/64002239/