据我们所知,由于 iOS 上的 Chrome 67,不可能有效地使用 max-height 媒体查询。
问题在于,当用户上下滚动时,Chrome 会添加和删除地址栏。当它这样做时,它会更改最大高度,这意味着如果您使用最大高度媒体查询来更改某物的高度,则当用户向上或向下滚动时,该某物下方的任何内容都会跳跃。
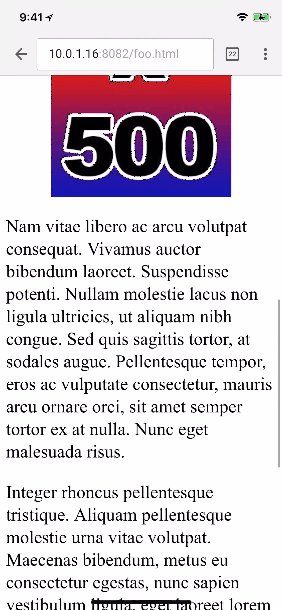
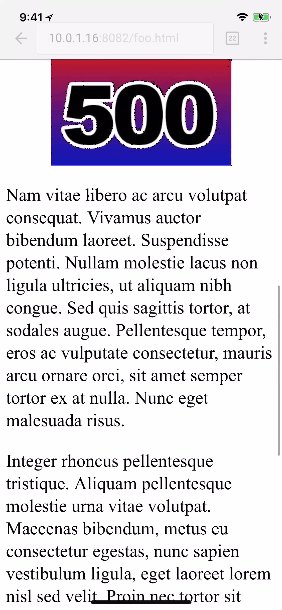
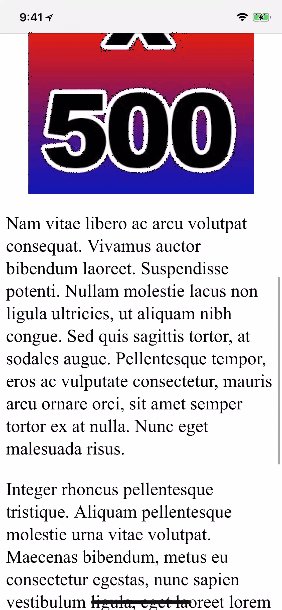
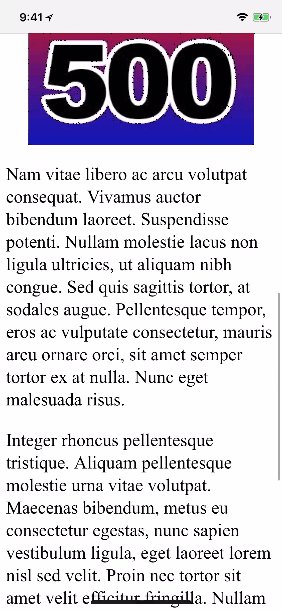
例如,我有一个 300x500 的图像,但在短屏幕上我想确保它不会填满屏幕,所以我有这样的图像
@media (max-height: 700px) {
img {
max-height: 400px;
}
}
实际上“如果屏幕很短,则图像也很短”
但是 Chrome iOS 上发生的情况与 iPhone X 上发生的情况一样,当它添加和删除地址栏时,它会触发媒体查询
如果页面上有一些图像,并且用户在上下滚动时位于底部附近,则页面将跳转半个屏幕或更多。
请注意,iOS 上的 Safari 不会出现此问题,尽管它也会使地址栏出现和消失。
我可以选择其他一些 max-height 来触发,但当然,同样的事情可能发生在任何高度的任何手机上,所以看起来就像使用 max-height触发事情就彻底坏掉了吗?
有办法实现我想要做的事情吗?
最佳答案
事实证明这是 iOS WkWebView 和/或 Chrome iOS 中的一个错误。该错误在这里被跟踪,因此如果他们设法修复它,那么我想问题就解决了。
https://bugs.chromium.org/p/chromium/issues/detail?id=720048
关于html - 有没有一种安全的方法来使用 max-height CSS 媒体查询,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/51157489/