从 Symfony 5 网站,我安装了有用的 bundle foskeditor(CKEDITOR 版本 4)。
一切正常,我的页面上有 CKEDITOR 字段。现在我想创建一个新的简单插件。
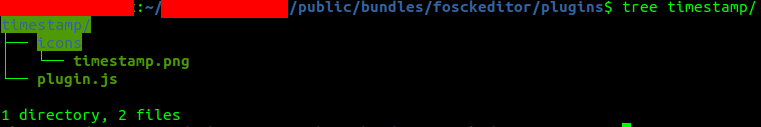
我严格遵守这个official guide并在 <symfony_root_dir>/public/bundle/fosckeditor/plugins/ 中创建了一个新插件使用一些文件命名为“时间戳”:
在plugin.js ,我添加这段代码:
CKEDITOR.plugins.add( 'timestamp', {
icons: 'timestamp',
init: function( editor ) {
alert('hello test ?'); // this alert appears when I load the page containing the CKEDITOR
editor.addCommand('insertTimestamp', {
exec: function (editor) {
var now = new Date();
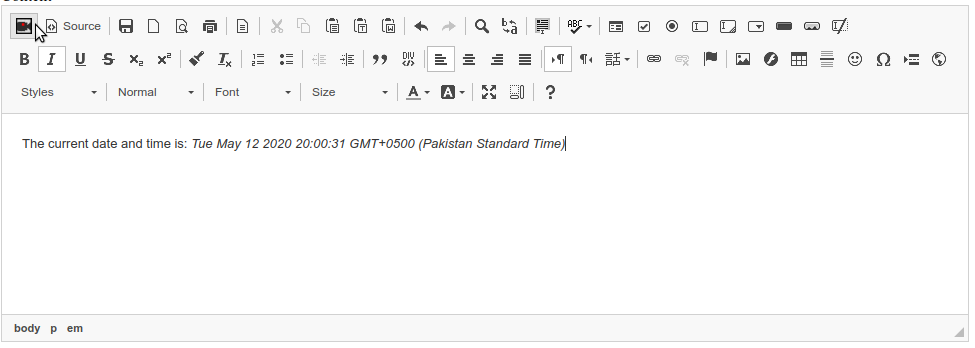
editor.insertHtml('The current date and time is: <em>' + now.toString() + '</em>');
}
});
editor.ui.addButton('timestamp', {
label: 'Insert Timestamp',
command: 'insertTimestamp',
toolbar: 'insert'
})
}
});
并且,在 <symfony_root_dir>/public/bundle/fosckeditor/config.js ,我补充说:
CKEDITOR.editorConfig = function( config ) {
config.extraPlugins = ['timestamp'];
// same result if instead I add the custom plugin via a string : config.extraPlugins = 'timestamp';
};
对于这个简单的例子,我从另一个插件中复制/粘贴了一个图标,这里是时间戳图标文件:
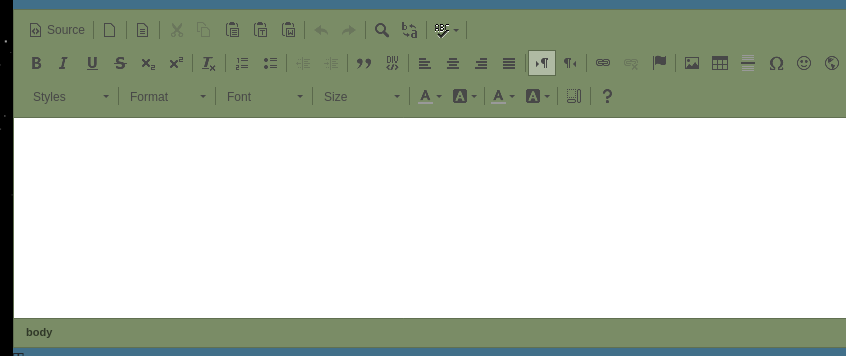
最后,我重新加载我的页面(重新加载 + 清除缓存)。但是Ckeditor的工具栏没有变化,自定义插件没有出现。
我尝试在 fos_ckeditor.yaml 中添加按钮像这样的文件:
# ...
fos_ck_editor:
# ...
default_config: main_config
configs:
main_config:
# ...
toolbar:
- {
items:
['timestamp']
}
styles:
# ...
但是我的自定义插件的按钮在 CKEditor 工具栏中一直丢失。 我在浏览器控制台中没有 javascript 错误,我不明白我在哪里犯了错误。
最佳答案
试试这个配置:
app/templates/ckeditor.html.twig
{% extends "base.html.twig" %}
{% block body %}
<div class="ckeditor">
{{ form_start(form) }}
{{ form_row( form.content ) }}
{{ form_end(form) }}
</div>
{% endblock %}
app/src/Controller/TestController.php
<?php
namespace App\Controller;
use Symfony\Component\Form\Extension\Core\Type\TextareaType;
use Symfony\Bundle\FrameworkBundle\Controller\AbstractController;
use FOS\CKEditorBundle\Form\Type\CKEditorType;
class TestController extends AbstractController
{
public function index()
{
$form = $this->createFormBuilder()
->add('content', CKEditorType::class)
->getForm();
return $this->render('ckeditor.html.twig', [
'form' => $form->createView()
]);
}
}
app/public/bundles/fosckeditor/plugins/timestamp/plugin.js
CKEDITOR.plugins.add( 'timestamp', {
init: function(editor) {
editor.addCommand('insertTimestamp', {
exec: function (editor) {
var now = new Date();
editor.insertHtml('The current date and time is: <em>' + now.toString() + '</em>');
}
});
editor.ui.addButton('timestamp', {
label: 'Insert Timestamp',
command: 'insertTimestamp',
toolbar: 'mode,0', // toolbar group and index
icon: this.path + 'timestamp.png' // icon file (PNG)
});
}
})
app/config/packages/fos_ckeditor.yaml
twig:
form_themes:
- '@FOSCKEditor/Form/ckeditor_widget.html.twig'
fos_ck_editor:
default_config: test_config
configs:
test_config:
extraPlugins: ["timestamp"]
plugins:
timestamp:
path: "bundles/fosckeditor/plugins/timestamp/"
filename: "plugin.js"
截图:
插件目录结构:
app/public/bundles/fosckeditor/plugins/
timestamp/
├── plugin.js
└── timestamp.png
相关链接:
- https://ckeditor.com/docs/ckeditor4/latest/guide/plugin_sdk_sample_1.html
- https://ckeditor.com/docs/ckeditor4/latest/guide/plugin_sdk_sample.html
- https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_ui.html#method-addButton
- https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-toolbarGroups
- https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR_config.html#cfg-toolbar
- https://ckeditor.com/cke4/addon/youtube
关于javascript - Symfony 5 & FOSCKEDITOR : create a simple custom plugin, 此插件的图标未出现在 Ckeditor 工具栏中,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/61602428/