我正在为 iPhone 编写一个应用程序,并且正在使用自动布局。我了解 @1x、@2x 和 @3x 的工作原理,但我不明白如何使用自动布局处理不同的屏幕尺寸。
如果我希望某个场景在 iPhone 6+、iPhone 6 和 iPhone 5 上都看起来不错,我需要考虑每部手机的尺寸差异很大。我无法在所有 iPhone 上使用相同的图像尺寸(以磅为单位),因为它在较小的手机上看起来太大,或者在较大的手机上看起来太小。我什至不想想象 iPad 布局的麻烦。
我该如何解决这个问题?我应该使用约束来使所有图像动态缩放吗?这听起来可行,但我想知道最好的解决方案是什么。
谢谢。我真的很茫然。
最佳答案
如果您想保持不同尺寸的比例(例如在每个设备中具有相同外观尺寸的图像),您可以使用约束。
我通常做的一个小技巧是:
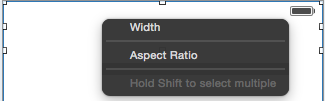
定义宽高比约束(cmd + 单击在 View 中开始并在 View 中结束):

然后强制 View 增加宽度或高度(即:定义左侧和右侧的约束)。
这完全取决于您实际想要什么,并且约束/代码在不同情况下会有所不同。
关于iOS:使用自动布局缩放不同的屏幕尺寸,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29407691/