最佳答案
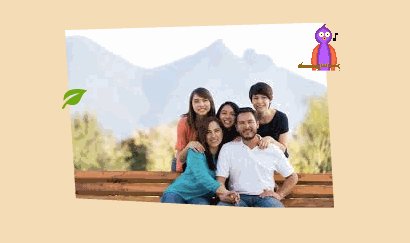
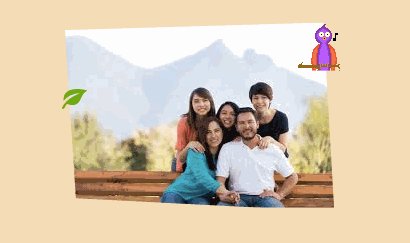
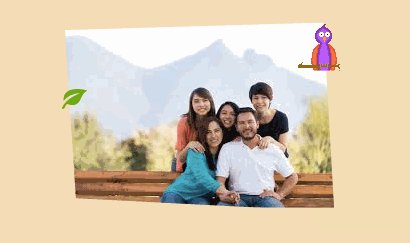
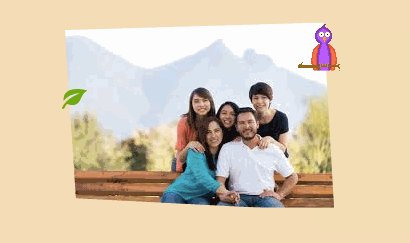
我认为 this应该为你工作。正如 Mark 评论的那样,clip-path 是一个不错的选择。有一些工具可以找到正确的路径,例如 Clippy .获得路径后,将其直接放入代码中。在我的演示中,我在包装图像的 div 上使用了它,而不是在图像本身上。我这样做是为了在图像顶部保留通过伪类添加的边框效果。
关于html - (CSS)倾斜img框架而不扭曲图像,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/36756081/