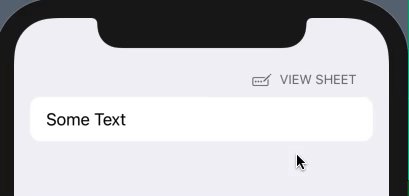
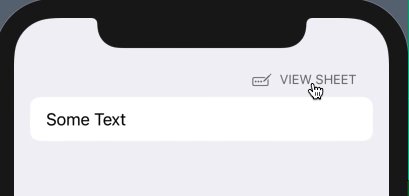
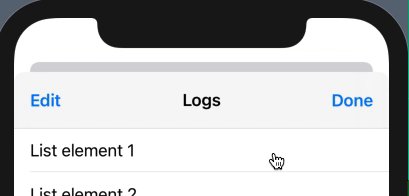
在下面的示例代码中,一个按钮放置在 (form-) 部分标题上,只要按下它就会切换工作表。该工作表具有要显示的元素列表。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
Form{
Section(header: headerView()) {
Text("Some Text")
}
}
}
}
}
struct headerView: View {
@State var showSheet = false
var body: some View {
Button(action: { self.showSheet.toggle()}){
HStack{
Spacer()
Image(systemName: "pencil.and.ellipsis.rectangle")
Text("View Sheet")
}
}.sheet(isPresented: $showSheet) {sheetView()}
}
}
struct sheetView: View {
@Environment(\.presentationMode) private var presentationMode
var body: some View {
NavigationView{
VStack(alignment: .leading) {
List() {
Text("List element 1")
Text("List element 2")
Text("List element 3")
Text("List element 4")
}
}
.navigationBarTitle(Text("Logs"), displayMode: .inline)
.navigationBarItems(leading: EditButton(), trailing: Button(action: {self.presentationMode.wrappedValue.dismiss()}) { Text("Done").bold()})
}
}
}
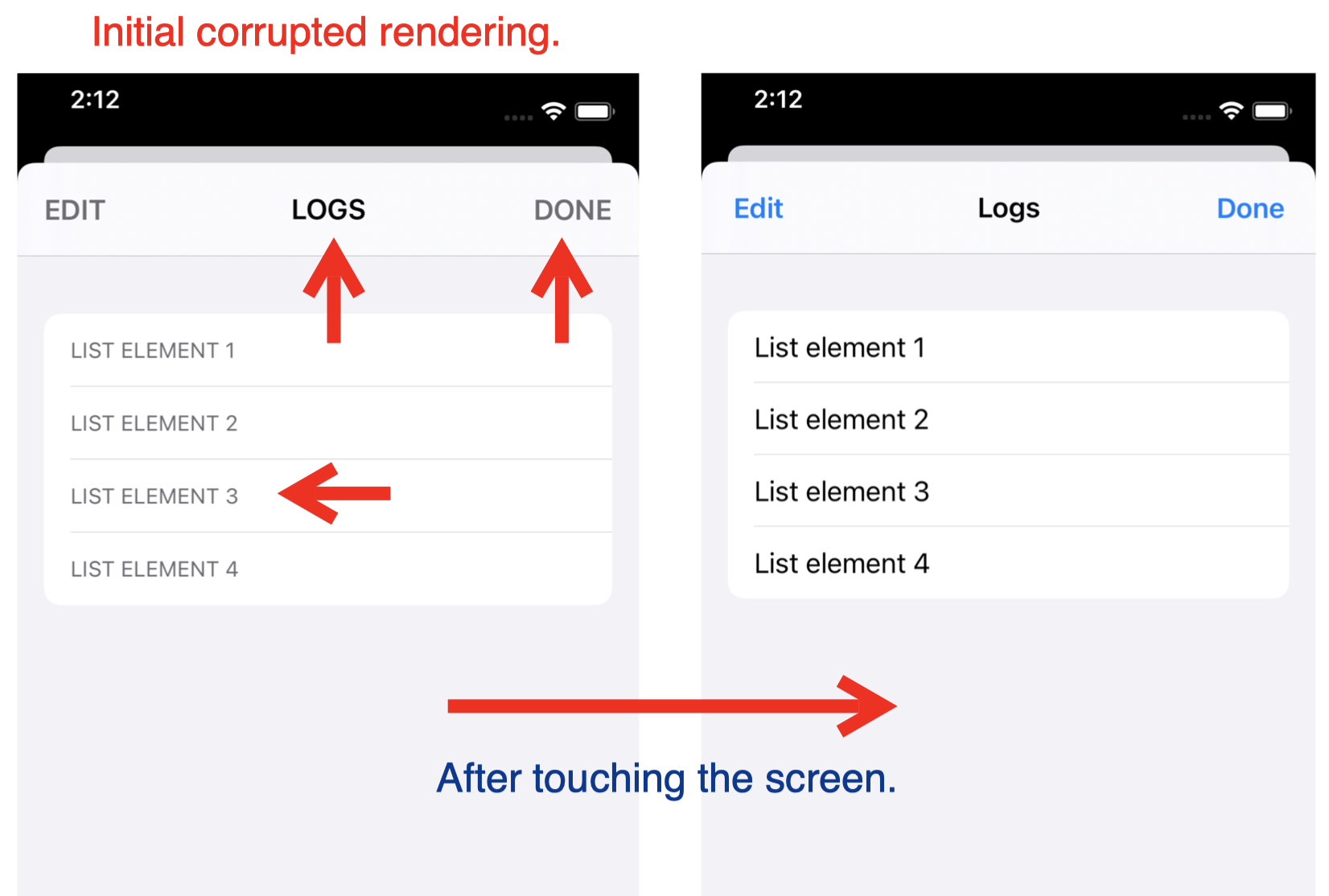
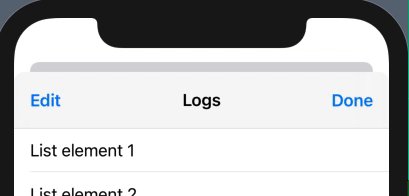
损坏的行为 只要您不触摸屏幕,就会保持不变。 当您触摸屏幕并向下拖动工作表时,列表外观将得到更正。如果您对 NavigationBar 执行相同的操作,它也会正确呈现。
有人也面临这个问题吗?任何已知的修复?

最佳答案
这看起来像一个错误。可能的解决方法是将工作表移出表单。
使用 Xcode 12.0/iOS 14 测试。

struct ContentView: View {
@State var showSheet = false
var body: some View {
VStack{
Form{
Section(header:
headerView(showSheet: $showSheet)
) {
Text("Some Text")
}
}
}.sheet(isPresented: $showSheet) {sheetView()}
}
}
struct headerView: View {
@Binding var showSheet: Bool
var body: some View {
Button(action: { self.showSheet.toggle()}){
HStack{
Spacer()
Image(systemName: "pencil.and.ellipsis.rectangle")
Text("View Sheet")
}
}
}
}
关于swift - 将按钮放置在节页眉/页脚上时,iOS 14 上出现奇怪的 UI 渲染问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/64179730/