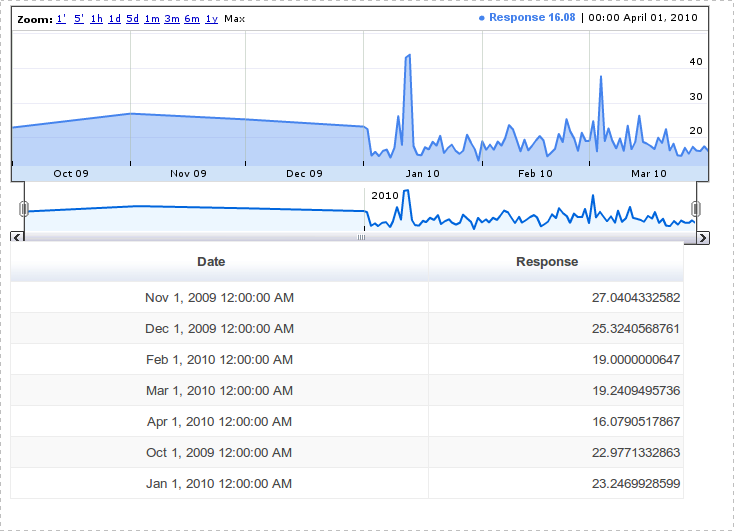
我正在尝试构建一个图形,该图形将根据放大的程度改变分辨率。这是完全缩小后的样子。

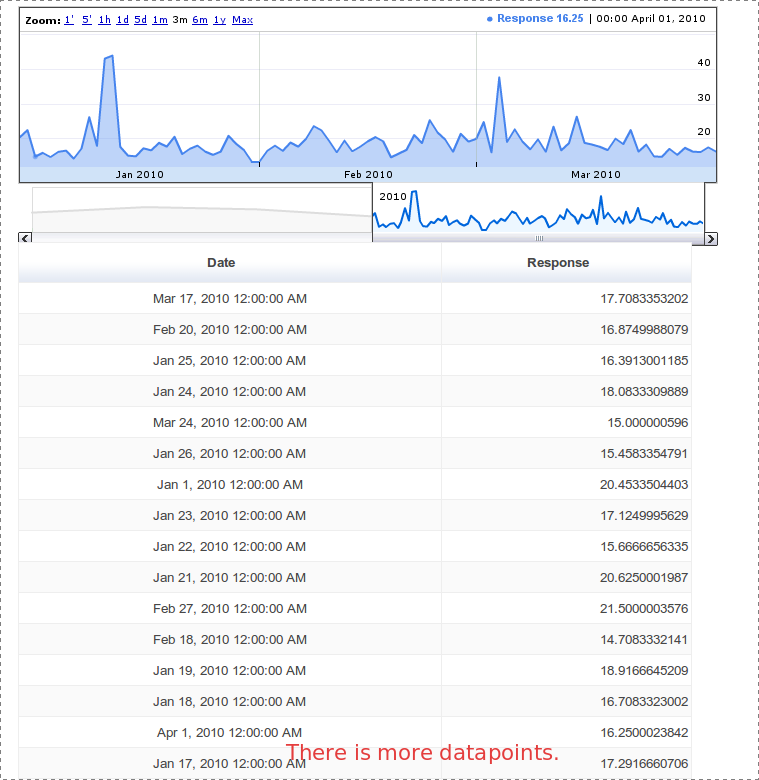
所以这看起来不错,所以当我放大时,我得到了更高分辨率的数据,我的图表如下所示:

问题是当我缩小更高分辨率的数据时没有从图表中清除:

图表下方的表格是表格显示数据表中的内容。这就是绘图代码的样子。
var g_graph = new google.visualization.AnnotatedTimeLine(document.getElementById('graph_div_json'));
var table = new google.visualization.Table(document.getElementById('table_div_json'));
function handleQueryResponse(response){
log("Drawing graph")
var data = response.getDataTable()
g_graph.draw(data, {allowRedraw:true, thickness:2, fill:50, scaleType:'maximized'})
table.draw(data, {allowRedraw:true})
}
我试图找到一种方法让它只显示 DataTable 中的数据。我曾尝试删除 allowRedraw 标志,但随后它中断了缩放操作。
任何帮助将不胜感激。
谢谢
也可以看看
最佳答案
您可以删除允许重绘标志。
在这种情况下,您必须手动将数据点放入数据表中
这将保留您的缩放操作。
我想你已经看到删除 allowRedraw 标志,但有一个小问题,整个图表闪烁。
关于google-visualization - Google Visualization Annotated Time Line,删除数据点,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/2794636/