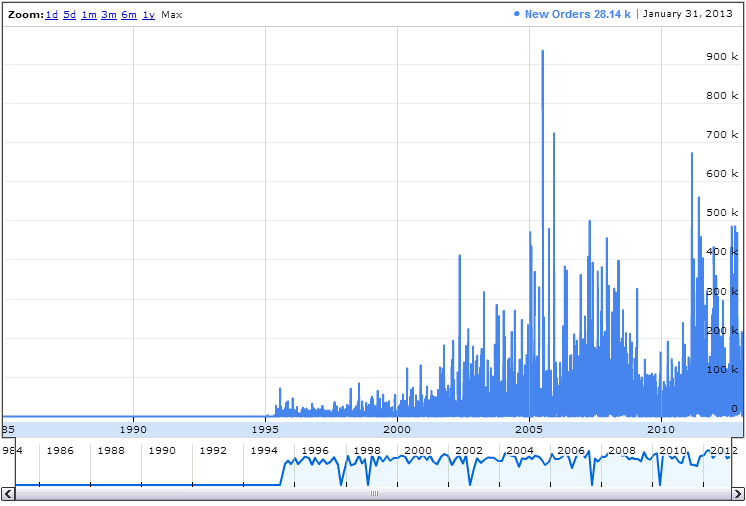
我正在使用 annotated time line chart在谷歌图表 API 中。我有一个很长的数据线(20 年),数据范围从大约 0 到 900,000(见图)如果你放大最近一年,这个集合的最大值只有大约 400,000。所以当我们放大时,我不需要 y 轴一直到 900,000,而只需要到 400,000。这样图表会更容易阅读。
我想要实现的是每次调整缩放时图表重新调整最大垂直轴值。

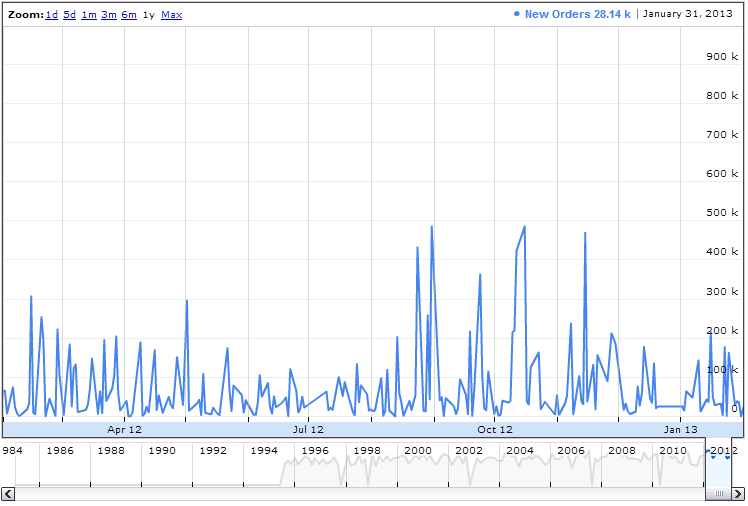
放大最近一年:

在我开始破解之前,有没有人知道这样做的好方法?
谢谢!
最佳答案
使用scaleType configuration option .如果您有一个系列,请指定最大化 的值。如果您有多个系列,请指定 allmaximized。此代码段适用于 code playground :
var annotatedtimeline = new google.visualization.AnnotatedTimeLine(
document.getElementById('visualization'));
annotatedtimeline.draw(data, {'scaleType':'allmaximized'});
关于javascript - Google Charts 注释时间线 - 在缩放时调整 y 轴,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/14651439/