我一直在谷歌上搜索这个,找到了建议,但我无法正确应用。 我从其他域调用 json API,所以我使用了 jsonp。请检查我的代码。
$(document).ready(function () {
$("#btnSubmit").click(function () {
GetParam(function (data) {
alert(data.toString());
});
});
});
function GetParam(func) {
$.getJSON("http://test.com/api/getparams.ashx?callback=?", function (result) {});
}
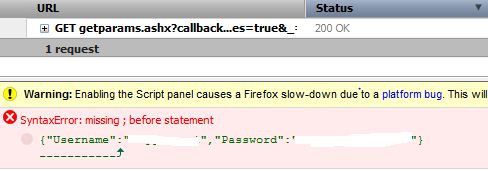
能够调用API并显示结果。只是有这个分号问题。

根据我的研究,他们说我应该返回 jsonp 格式,但我该怎么做?注意:我无权访问 API 的源代码。
谢谢。
最佳答案
如果您使用 jsonp,请使用 $.ajax({dataType: 'jsonp'...});
关于javascript - JSONP + 语法错误 : missing ; before statement,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20355175/