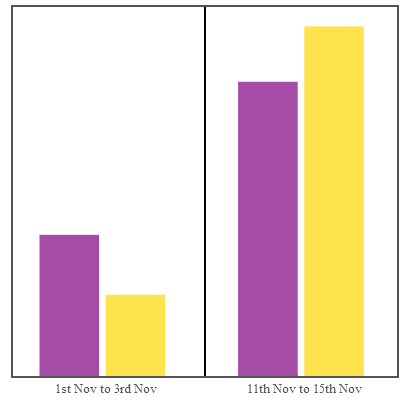
我有一个使用 flot.js 创建的多系列条形图:http://jsfiddle.net/tFy46/6/ .
正如您从 fiddle 中看到的那样,不清楚每个刻度所指的是哪一组柱。
即使我更改每个数据点,使每组条形都以刻度 ( http://jsfiddle.net/tFy46/7/ ) 为中心,它也不是很清楚(特别是当系列数量增加时。
我希望能够将每组刻度之间的刻度标签居中。这可能吗? (我尝试了 labelWidth 但没有成功;我需要摆弄 tickFormatter 函数吗?)
最佳答案
抱歉,我误解了您的目的。
不幸的是,Flot 在刻度位置绘制标签,因此从刻度偏移标签将会出现问题。
更好的解决方案是禁用刻度,然后使用网格的 markings 选项来划分列组:
xaxis: {
ticks: [[0.5,"1st Nov to 3rd Nov"],[2.0,"11th Nov to 15th Nov"]],
tickLength: 0, // disable tick
min: -0.2,
max: 2.7
},
yaxis: {
tickLength: 0 // disable tick
},
grid: {
markings: [ { xaxis: { from: 1.25, to: 1.25 }, color: "black" } ] // create demarcation line
}
fiddle here .

关于jquery - 如何将图表 x 轴刻度标签置于刻度之间的中心,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19967651/