我正在调用 ajax 函数并返回一些 JSON 数据。
我查看了数据,看起来服务器已得到应有的响应
但是 FireBug 报告了一个问题,并且我的程序失败了。
这是 JSON 响应
{"status":"success","message":"item was added to cart OK","cost":38.5,"qty":11}
这是来自 firebug 的错误
SyntaxError: JSON.parse: unexpected character
return window.JSON.parse( data );
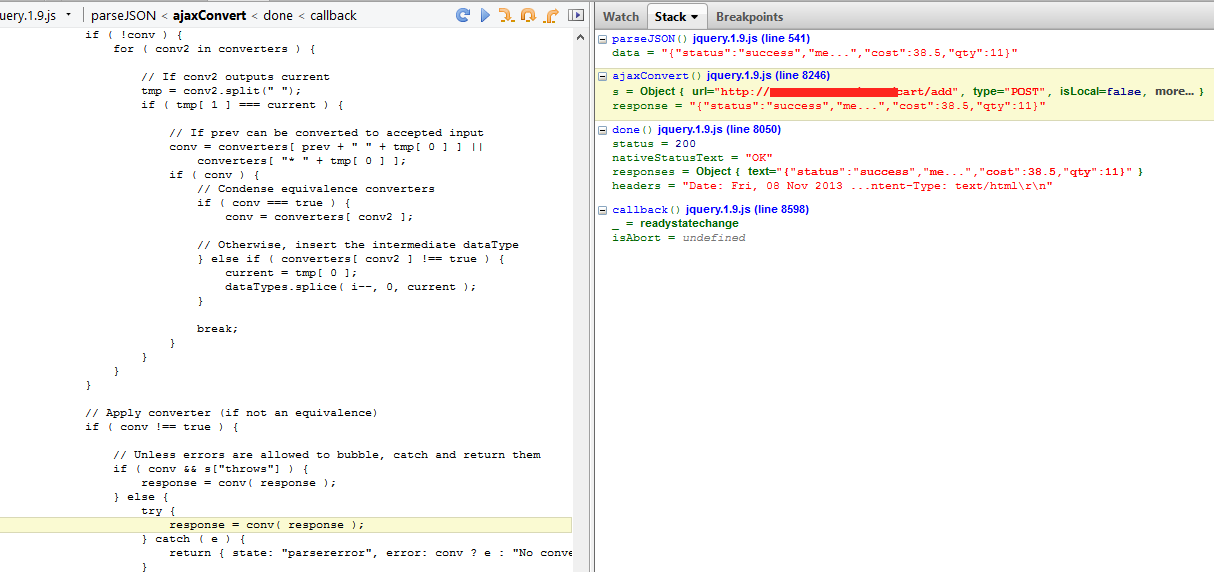
这是调用堆栈的屏幕截图; 
这是 Javascript
$('.submitform').click( function() {
$.post( 'myrll.com/cart/add', $('[name=myform]').serialize(), function(data) {
var new_data = jQuery.parseJSON(data);
if(new_data.status=='error')
{
alert(new_data.message);
}
else
{
add_item_to_cart(new_data.cost,new_data.qty);
}
},
'json' // I expect a JSON response
);
});
最后是我的 php 服务器脚本
$sys_message['status'] = 'success'
$sys_message['qty'] = $total_items; //this is INT
$sys_message['cost'] = $this->sfcart->total_cost_contents(); //FLOAT
$sys_message['message'] = $message; //string
echo json_encode($sys_message);return;
最佳答案
您正在将字符串分配给响应参数而不是 json 对象。它会给你一个错误。将直接对象分配给响应参数而不是字符串
您当前的响应(字符串,因为其周围有一个“”)
response = "{"status":"success","message":"item was added to cart OK","cost":38.5,"qty":11}"
您需要回复(反对不引用)
response = {"status":"success","message":"item was added to cart OK","cost":38.5,"qty":11}
没有引号(“)。然后尝试它的工作原理
关于jQuery Ajax 响应因无效字符而失败,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19856304/