...
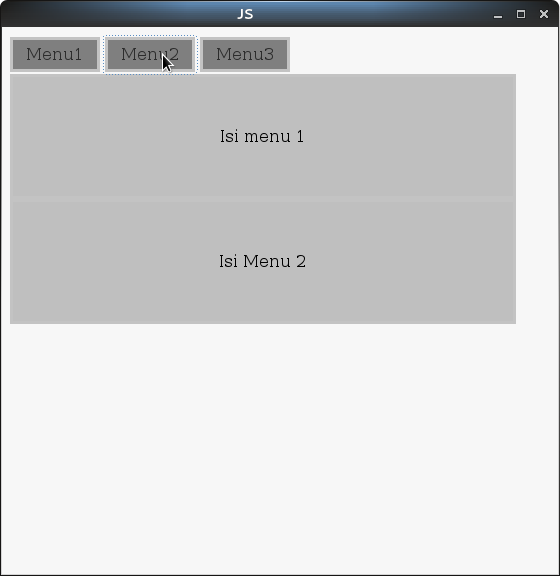
我想询问有关效果的使用,所以我有几个按钮,每个按钮如果按下将显示 HTML 元素 <div>我已经编写了代码
$(document).ready(function(){
$('#label').click(function(){
$('#menu1').toggle("speed");
});
$('#label2').click(function(){
$('#menu2').fadeToggle("speed");
});
$('#label3').click(function(){
$('#menu3').slideToggle("speed");
});
});

我想如果其中一个菜单被单击,则另一个菜单中的元素关闭。 我请求指导,解决方案是什么?
最佳答案
$('.menu-link').click(function() {
$('[id^=menu]').not('#menu' + this.id).slideUp();
$('#menu' + this.id).slideToggle();
});.menu-item {
display: none;
width: 100%;
height: 200px;
background: rgba(0,0,0,0.5);
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script><a href="#" id="1" class="menu-link">Menu 1</a> <a href="#" id="2" class="menu-link">Menu 2</a> <a href="#" id="3" class="menu-link">Menu 3</a>
<div id="menu1" class="menu-item">Menu 1</div>
<div id="menu2" class="menu-item">Menu 2</div>
<div id="menu3" class="menu-item">Menu 3</div>关于javascript - 如何创建javascript自动关闭elament的效果?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27716301/