例如,如果我有一个无序列表,可以说,
<ul>
<li class="foo">Foo</li>
<li class="bar">Bar</li>
</ul>
我可以选择 foo 作为 $('ul li.foo')、$('li.foo') 或 $('.foo' )。
然后哪种方式更有效(如果有的话)以及为什么。还是在选择子项时指定父项只是为了消除任何冲突,以防其他元素具有相同的类名!
最佳答案
简单的类选择器 .foo 在现代浏览器中将是最快的,因为它可以使用 native getElementsByClassName在可用的地方。
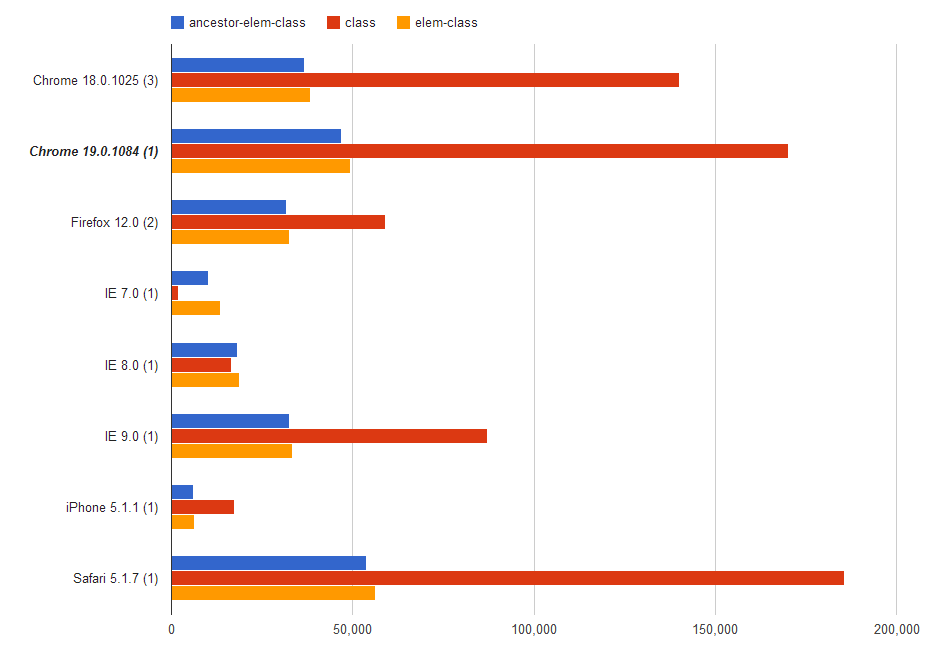
这是一个 benchmark准确地显示:
您可以在对您重要的所有浏览器中运行该性能测试,并根据结果做出决定。或者只使用最适合您的情况的选择器,因为在现实世界中它不会产生任何明显的差异。
更新
现在我们可以看到更多浏览器的性能结果,您可以看到新旧之间的区别(IE7 和 8 中缺少 getElementsByClassName)。但是,这些天您可能会从更新的浏览器收到更多的流量,但我不知道您的网站,所以正如我之前提到的,您只需要选择适合您的即可。如果出于某种原因 90% 的流量来自 IE7,您应该使用 li.foo。
关于jquery - 选择一组元素的最有效方法,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10621655/