我有两个条形图,其中一个显示前十个类别,另一个显示最小十个类别。 前十条形图没有问题,但我使用与前十条形图相同的代码来绘制最小十条形图,但这是结果。
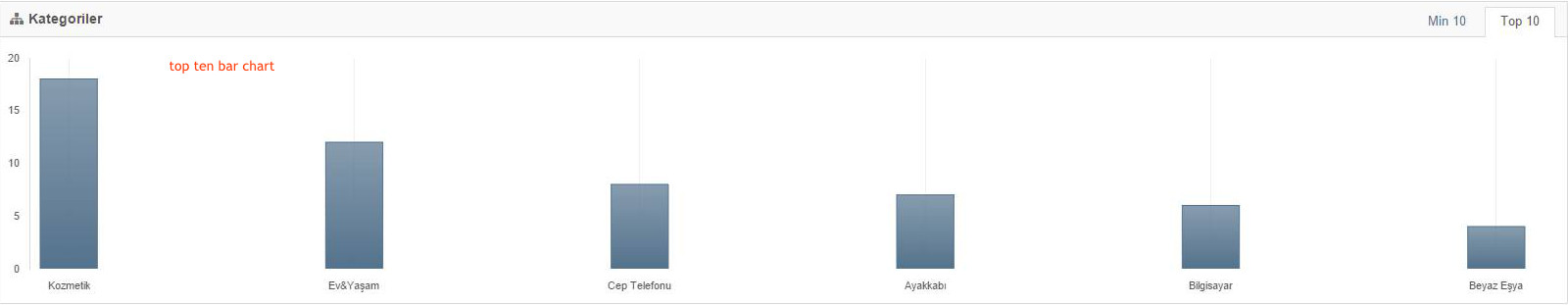
这是前十名:

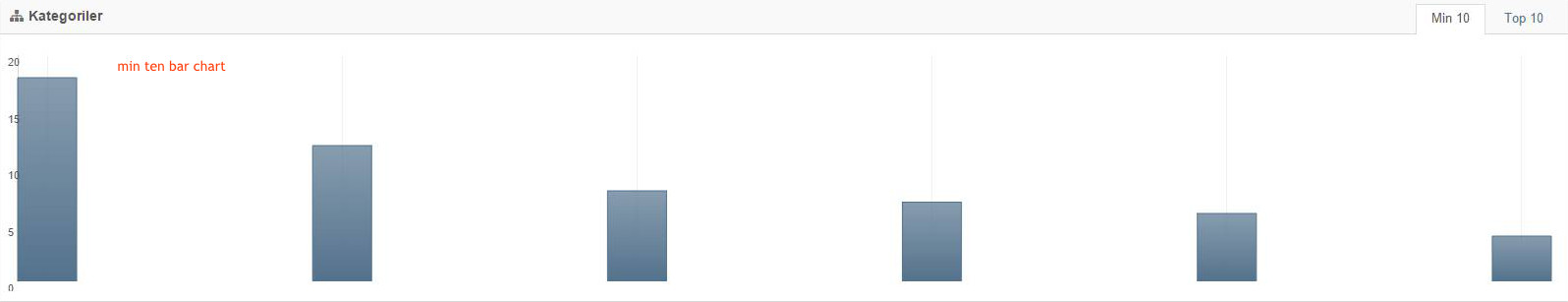
这是十分钟:

如上图所示,最小十个图表的条形图看起来已损坏,并且看不到条形图下方的标签。
下面是产生这些结果的代码:
MinTen 生成了用于提供条形图的 html:
var initCatMinTenBarChart = function ()
{
var dataMin = new Array();
var ticks = [[0, 'Kozmetik'],[1, 'Ev&Yaşam'],[2, 'Cep Telefonu'],[3, 'Ayakkabı'],[4, 'Bilgisayar'],[5, 'Beyaz Eşya']];var labels = ['Kozmetik','Ev&Yaşam','Cep Telefonu','Ayakkabı','Bilgisayar','Beyaz Eşya'];var minTenCat_d1 = 18;var minTenCat_d2 = 12;var minTenCat_d3 = 8;var minTenCat_d4 = 7;var minTenCat_d5 = 6;var minTenCat_d6 = 4;
var isempty = false;
var d_min_ten_cat_bar = [[0,18],[1,12],[2,8],[3,7],[4,6],[5,4]];
dataMin.push({
label: labels,
data: d_min_ten_cat_bar,
bars: {
show: true,
barWidth: 0.2,
order: 1
}
});
if (!isempty) {
$.plot("#MinTenCatBarChart", dataMin, $.extend(true, {}, Plugins.getFlotDefaults(), {
legend: {
show: false
},
series: {
lines: { show: false },
points: { show: false }
},
grid: {
hoverable: true,
clickable: true
},
tooltip: true,
tooltipOpts: {
content: function (label, x, y) { return 'İçerik Sayısı: ' + y; }
},
bars: {
align: "center",
barWidth: 0.1
},
xaxis: {
align: "center",
ticks: ticks
},
yaxis: {
tickLength: 0
}
}));
}
}
TopTen 生成了用于提供条形图的 html 数据:
var initCatTopTenBarChart = function ()
{
var dataTop = new Array();
var ticks = [[0, 'Kozmetik'],[1, 'Ev&Yaşam'],[2, 'Cep Telefonu'],[3, 'Ayakkabı'],[4, 'Bilgisayar'],[5, 'Beyaz Eşya']];var labels = ['Kozmetik','Ev&Yaşam','Cep Telefonu','Ayakkabı','Bilgisayar','Beyaz Eşya'];var topTenCat_d1 = 18;var topTenCat_d2 = 12;var topTenCat_d3 = 8;var topTenCat_d4 = 7;var topTenCat_d5 = 6;var topTenCat_d6 = 4;
var isempty = false;
var d_top_ten_cat_bar = [[0,18],[1,12],[2,8],[3,7],[4,6],[5,4]];
dataTop.push({
label: labels,
data: d_top_ten_cat_bar,
bars: {
show: true,
barWidth: 0.2,
order: 1
}
});
if (!isempty) {
$.plot("#TopTenCatBarChart", dataTop, $.extend(true, {}, Plugins.getFlotDefaults(), {
legend: {
show: false
},
series: {
lines: { show: false },
points: { show: false }
},
grid: {
hoverable: true,
clickable: true
},
tooltip: true,
tooltipOpts: {
content: function (label, x, y) { return 'İçerik Sayısı: ' + y; }
},
bars: {
align: "center",
barWidth: 0.1
},
xaxis: {
align: "center",
ticks: ticks
},
yaxis: {
tickLength: 0
}
// tick olasyına bak 0,10 arası işlemez burda max-min şeyapmak lazım
}));
}
}
最佳答案
也许由于图表渲染时定位已关闭?仅在选择并显示相应选项卡后才尝试绘制图表。
关于javascript - Jquery Flot 条形图不适合板子,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27800390/