希望你一切都好。
我需要根据它的值更改 float 条/饼图的颜色。
例如我有数据为
data = [
{ label: "Label 1", color: "orange", data: 10}
{ label: "Label 2", color: "orange", data: 20}
{ label: "Label 3", color: "orange", data: 70}
];
$.plot(placeholder, data, options);
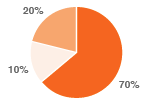
作为最大标签的标签 3 应保持橙色,标签 2 和标签 1 应具有不透明度(例如,每个 -10% 都会使不透明度为 -10)。
类似的东西:

有任何正确方向的想法或提示吗?
谢谢!
附言标签值会动态变化,所以我不能只添加预定义的颜色。
最佳答案
已编辑,这应该有效
var data = [{ label: "Label 1", color: "rgba(255,165,0,1.0)", data: 10},
{ label: "Label 2", color: "rgba(255,165,0,1.0)", data: 20},
{ label: "Label 3", color: "rgba(255,165,0,1.0)", data: 70}]
var maxOpacity = 0;
data.forEach(function(a) {
maxOpacity = Math.max(a.data, maxOpacity);
});
data.forEach(function(a) {
var opacity = (((a.data * 100) / maxOpacity) / 100).toFixed(2);
if (a.color.indexOf('rgba') == 0) {
var b = a.color.split(',');
b[3] = opacity;
a.color = b.join(",") + ")";
}
});
var placeholder = $("#placeholder");
$.plot(placeholder, data, {
series: {
pie: {
show: true
}
}
});
关于javascript - jQuery Flot 不透明度取决于值,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/15409380/