我尝试使用 MVC 4 在 knockout 中绑定(bind)下拉列表。这是我的代码:
行动
public JsonResult GetUserTypes()
{
using (QuestApplicationEntities db = new QuestApplicationEntities())
{
var usertypes = (from usertype in db.UserTypes
select new
{
usertype.Id,
usertype.Name
}).ToArray();
return Json(usertypes, JsonRequestBehavior.AllowGet);
}
}
Knockout.js
var Register =
{
Name: ko.observable("Ragesh"),
Email: ko.observable().extend({ email: true }),
Password: ko.observable(),
UserTypes: ko.observableArray([]),
UserType: ko.observable(),
SaveRegistration: function () {
//alert('saved');
$.ajax({
url: '/Home/RegisterUser',
type: 'post',
datatype: 'json',
data: ko.toJSON(this),
contentType: 'application/json',
success: function () {
alert('saved');
}
});
}
};
$.ajax({
url: '/Home/GetUserTypes',
type: 'post',
datatype: 'json',
data: ko.toJSON(this),
contentType: 'application/json',
success: function () {
ko.mapping.fromJS(data,Register.UserTypes);
}
});
ko.applyBindings(Register);
HTML
<h4>Register</h4>
<fieldset>
<legend>New User Registration</legend>
<div class="editor-label">
Name
</div>
<div class="editor-field">
<input data-bind="value:Name" />
</div>
<div class="editor-label">
Email
</div>
<div class="editor-field">
<input data-bind="value:Email" />
</div>
<div class="editor-label">
User Type
</div>
<div class="editor-field">
<select data-bind="options: UserTypes, value: UserType, optionsCaption: 'Select User Type...'">
</select>
</div>
<p>
<button type="button" data-bind="click:SaveRegistration">Register</button>
</p>
</fieldset>
<script src="~/Scripts/knockout-2.2.1.js"></script>
<script src="~/Scripts/knockout.validation.js"></script>
<script src="~/Scripts/App/Register.js"></script>
但是 GetUserTypes 操作未触发。
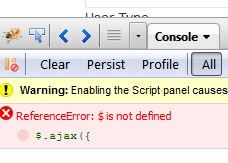
Firebug 中显示另一个错误。

最佳答案
您的操作 GetUserTypes 不需要任何参数,但您传递了 viewModel 对象:
....
$.ajax({
url: '/Home/GetUserTypes',
type: 'post',
datatype: 'json',
data: ko.toJSON(this),
...
尝试从 ajax 调用中删除此属性。
关于 FireBug 中的错误,只需在页面中包含 jQuery 脚本即可。
关于c# - knockout 下拉列表数据绑定(bind)在 ajax 调用中不起作用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/22169234/