如何在 Babylon.js 中消除球体的(点)光反射?
// Point light.
const light = new BABYLON.PointLight('myLight', new BABYLON.Vector3(0, 1, 0), scene)
// Sphere with size 100.
const newBox = BABYLON.Mesh.CreateSphere('mySphere', 64, 100, scene)
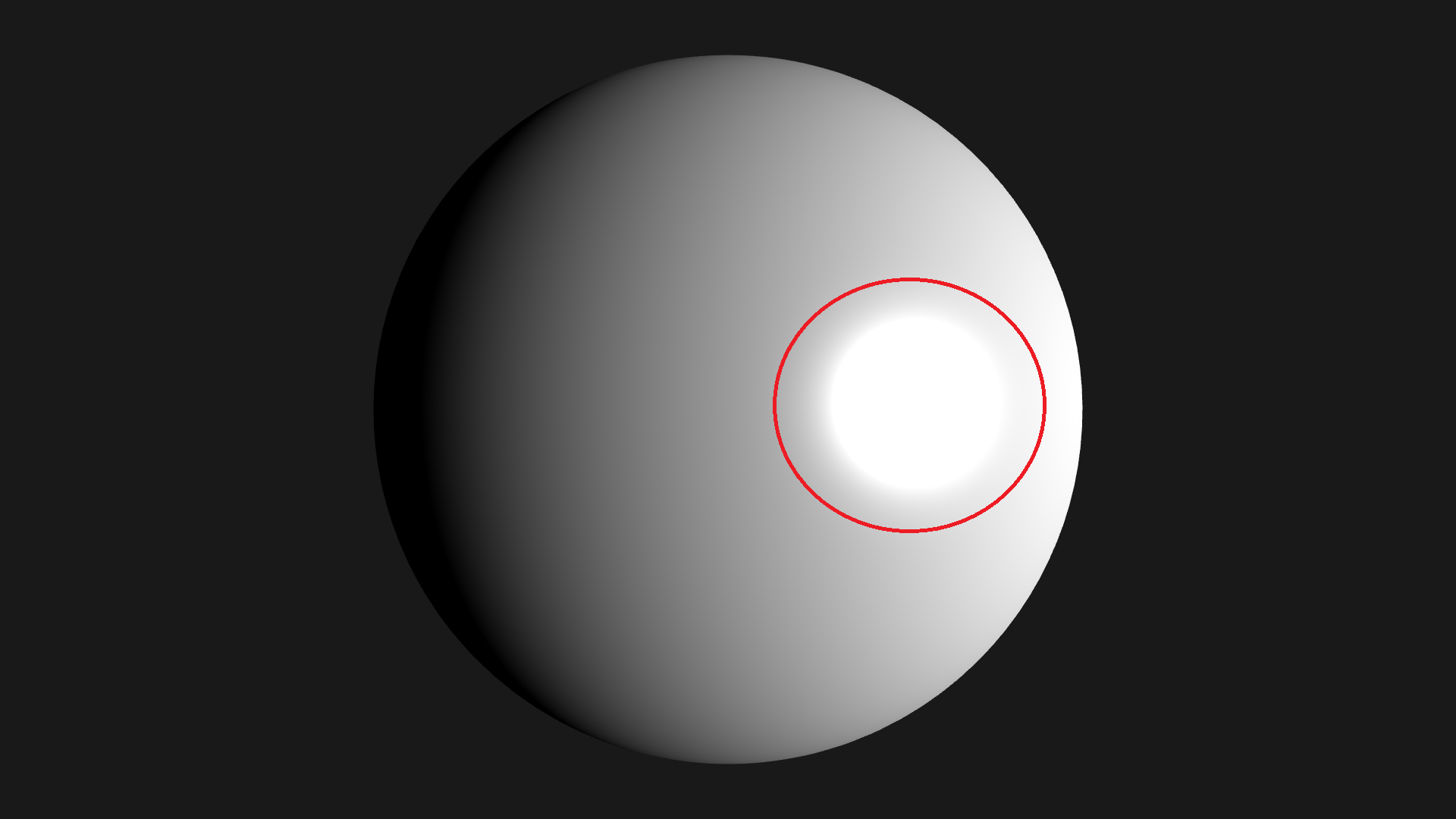
我想照亮一半球体,但不要在红色圆圈中反射:
最佳答案
我找到了解决方案:
newBox.material = someMaterial
newBox.material.specularColor = new BABYLON.Color3(0, 0, 0);
关于javascript - Babylon.js 去除球体的光反射,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46862168/