当文档准备好时,我使用 jquery 隐藏所有内容,当我单击其中一个 btn-primary 时,将根据每一行显示和隐藏。
jquery
<script>
$(document).ready(function() {
$('#table').DataTable();
$('#formmasuk').hide();
$('.btn-primary').click(function() {
$('#formmasuk').show();
$('#buttonmasuk').hide();
});
});
</script?
html
<table id="example1" class="table table-bordered table-striped">
<thead>
<tr style="center">
<th>Nik</th>
<th>Nama</th>
<th>Jabatan</th>
<th>Masuk</th>
<th>Keluar</th>
</tr>
</thead>
<tbody>
<?php foreach($query as $row):?>
<tr>
<td><?php echo $row->nik ?></td>
<td><?php echo $row->nama ?></td>
<td><?php echo $row->jabatan ?></td>
<td>
<div id='buttonmasuk'>
<a class="btn btn-sm btn-primary" href="javascript:void()"
title="Masuk" onclick="masuk('<?php echo $row->id_kar;?>')">Masuk</a></div>
<div id='formmasuk'>
<form>
<input type="text" name="pass">
</form>
</div>
<td>
<a class="btn btn-sm btn-danger" title="Keluar" ></i>
Keluar</a></td>
</tr>
<?php
endforeach ;?>
</tbody>
</table>
文档准备好后的图像。
为什么不全部隐藏呢?
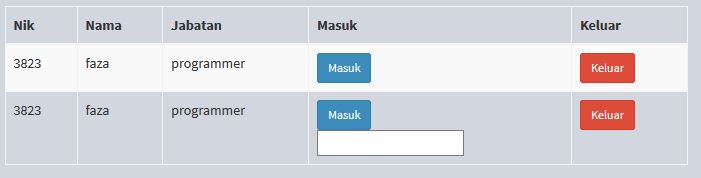
 当我单击 masuk 按钮之一(btn-primary 类)时,然后显示
当我单击 masuk 按钮之一(btn-primary 类)时,然后显示
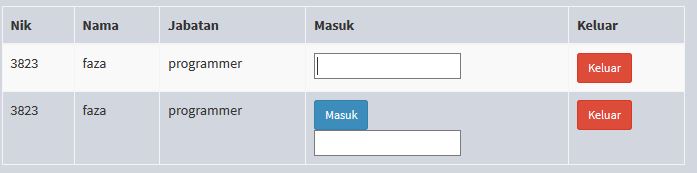
 我希望当 clik 单击其中一个按钮 masuk(btn-primary 类)时,然后显示,其他按钮仍隐藏
我希望当 clik 单击其中一个按钮 masuk(btn-primary 类)时,然后显示,其他按钮仍隐藏
最佳答案
将您的 ids 更改为 class。
应该像下面这样
<div class='buttonmasuk'>
...
<div class='formmasuk'>
脚本如下所示
$('.formmasuk').hide();
$('.btn-primary').click(function() {
$(this).closest('.formmasuk').show();
$(this).closest('.buttonmasuk').hide();
});
关于javascript - 如何隐藏多个表单并通过事件单击jquery显示其中一个表单,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/40058545/