我正在关注 Bootstrap AngularJS 13.0 的文档
我不允许更新 Bootstrap (出于各种原因)。
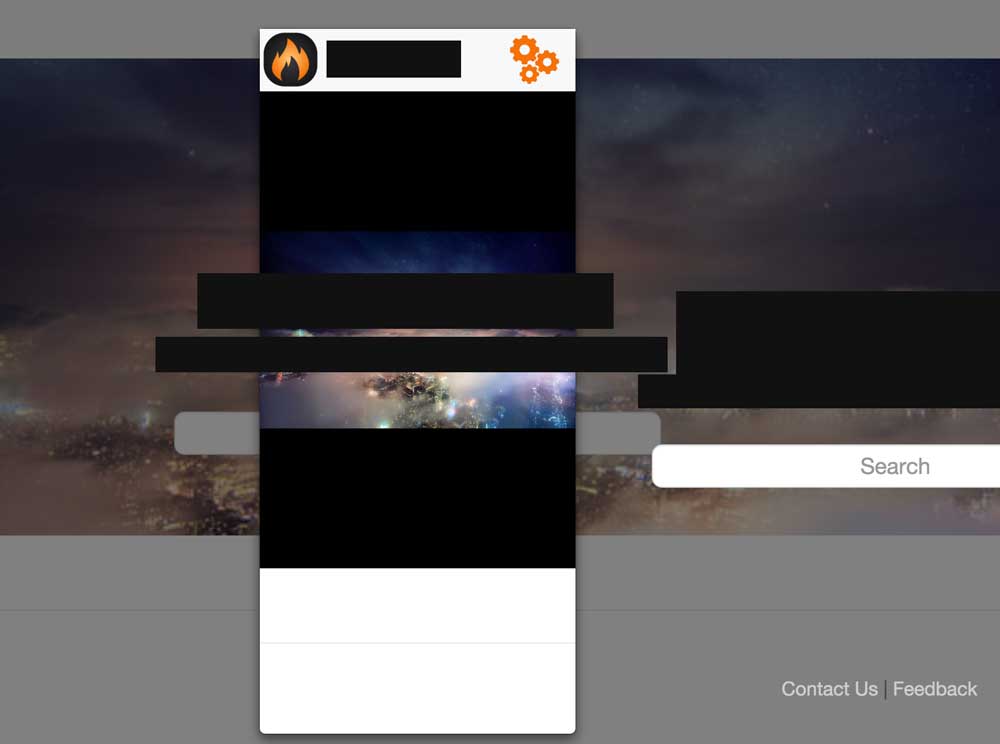
我几乎完全复制了文档,但我得到了以下效果(整个站点正在加载到模态中,忽略黑框):
我的代码如下:
navbar.html
<!-- Options drop down for not logged in. -->
<div ng-hide="UserInfoService.isLoggedIn()" class="navbar-options pull-right" dropdown keyboard-nav dropdown-toggle>
<ul class="dropdown-menu" role="menu" aria-labelledby="simple-btn-keyboard-nav">
<li role="menuitem"><a ng-click="openRegisterModal();">{{'Register' | translate}}</a></li>
<li class="divider"></li>
<li role="menuitem"><a href="#">{{'Login' | translate}}</a></li>
</ul>
</div>
导航栏 Controller ,这包括注入(inject) $modal
$scope.openRegisterModal = function() {
$modal.open({
animation: true,
templateUrl: 'register-modal.html',
controller: 'RegisterModalController',
size: 'sm'
});
};
在它自己的文件中注册模态模板
<div ng-controller="RegisterModalController">
<script type="text/ng-template" id="register-modal.html">
<div class="modal-header">
<h3 class="modal-title">I'm a modal!</h3>
</div>
<div class="modal-body">
Test body
</div>
<div class="modal-footer">
Test footer
</div>
</script>
</div>
注册模态 Controller ,控制台日志在打开时调用一次。
'use strict';
//Instance of register modal.
angular.module('passionForgeApp').controller('RegisterModalController', ['$scope', function ($scope) {
console.log('Did load RegisterModalController');
}]);
我不明白为什么模态正在加载整个站点:-/
最佳答案
您的 templateUrl 可能不正确。这本可以做到:
templateUrl: 'app/components/some-modal/some-modal.html'
关于javascript - Angular Bootstrap 模态正在将整个页面加载到模态 (13.0),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34297198/