这是我想出的代码(有很多外部帮助;我不太精通 JS):
setTimeout(function() {
var logout = document.querySelector('a.yucs-signout'),
link = "http://login.yahoo.com/config/login?logout=1&.src=cdgm&.intl=us&.direct=2&.done=http://ma
il.yahoo.com";
logout.setAttribute ('onclick', 'location.href =
\"' + link + '\"');
logout.setAttribute ('href', link);
}, 17000)
我试图在单击“注销”下拉菜单项时更改 Yahoo Mail 的注销 URL,以便您被重定向回 Yahoo Mail 登录页面 - 而不是 yahoo.com“主页面”页”。这是为了更轻松地使用其他帐户登录。
我们无法让它工作。甚至在代码中添加了超时,以防我的 js 运行得太快。还是不行。
有人告诉我“<a id="yucs-menu_link_profile"> 上的 class="yucs-submenu-toggle” 上没有 CSS:hover 意味着正在使用 javascript。”
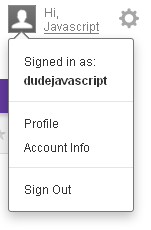
注销控件截图:

您必须将鼠标悬停在该部分上方才能打开下拉菜单并查看退出。
我还确保我的“包含页面”是 https: https://*.mail.yahoo.*/*
我尝试将其与 Greasemonkey 一起使用,为什么它不起作用?
编辑:我在想this other answer可能有一些有用的东西,比如里面的 jQuery 东西?
最佳答案
- 如果问题中的代码是逐字复制的,那么它会因制作不当的多行字符串而出现语法错误。
- 不要从用户脚本中设置
onclick。曾经!在这种情况下,无论如何都不需要任何形式的点击事件处理,并且可能会阻止页面的注销操作。
除此之外,该代码对我有用——至少在英国雅虎邮件上是这样。
还有一些小要点:
- 在这种情况下,您不需要 setTimeout。
- 不要像这样暴力破解链接;它可能并不总是有效。使用正则表达式仅更改
done变量部分。
这是完整的工作脚本:
// ==UserScript==
// @name _Fix Yahoo mail logout
// @include http://mail.yahoo.com/*
// @include http://*.mail.yahoo.com/*
// @include https://mail.yahoo.com/*
// @include https://*.mail.yahoo.com/*
// ==/UserScript==
//-- Only run in the top page, not the various iframes.
if (window.self === window.top) {
var logout = document.querySelector ('a.yucs-signout');
if (logout) {
var link = logout.href.replace (
/&\.done=[^&#]+(&?)/, "&.done=http://mail.yahoo.com$1"
);
logout.href = link;
}
else
console.error ("From GM script: Node 'a.yucs-signout' not found.");
}
关于javascript - 如何更改雅虎邮箱、注销 URL?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/16306648/