我正在尝试制定一个简单的时间表来通知用户。当他们点击日期时,应该有某种“ Accordion ”系统下拉并提供更多信息。当他们再次点击它时,“ Accordion ”再次关闭。
我添加了一些图片以使其更加清晰:

还有:

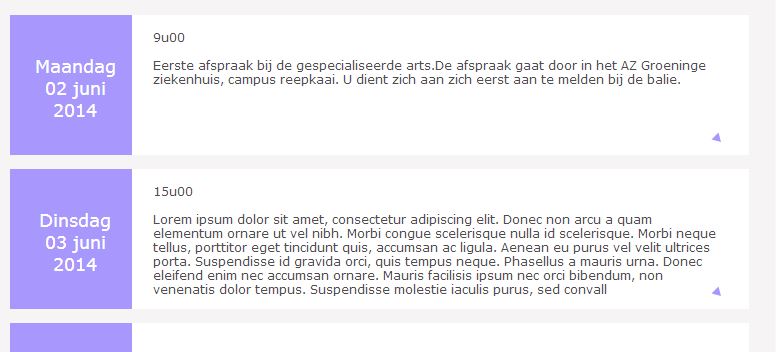
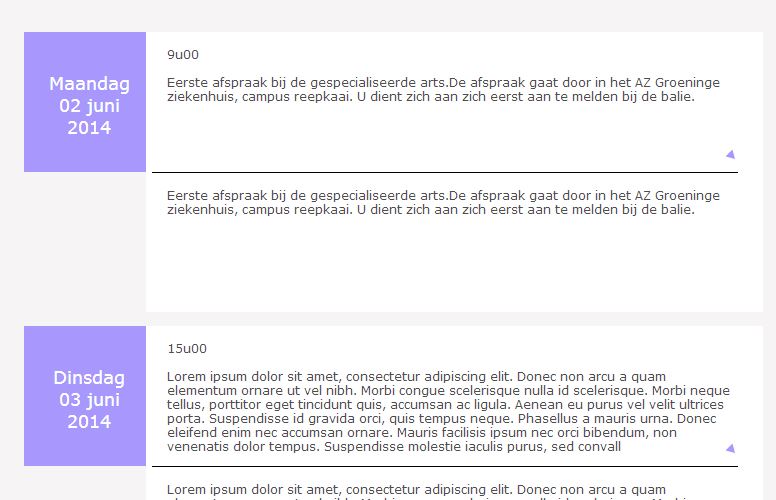
第一张图片显示了用户进入页面时所看到的内容,第二张图片显示了用户单击其中一个元素时所看到的内容。
目前的问题是当他点击1天时,所有信息都会显示。我不知道如何获得某种索引,因此只有那一天才显示其隐藏信息。
目前我有以下代码:
JavaScript
$counter=1;
$(document).ready(function(){
$(".tijdlineElement").click(function(){
$(".tijdlineElementHidden").slideToggle("slow");
if($counter == 1){
getElementsByClassName("tijdlineElementHidden").style.display = "block";
$counter = 2
}
else{
getElementByClass("tijdlineElementHidden").style.display = "none";
$counter =1
}
});
});
以及制作 1 天的 PHP:
echo "<div class='tijdlineElement'>";
echo "<div class='tijdlineP2Element' >" . $topic['Uur']."<br /><br />" . $topic['Beschrijving'] . "</div>";
echo "<div class='tijdlinePElement'>". $newDate . '<br />'. $newDate1 . ' '. $newDate1a . '<br />' . $newDate2 ."</div>";
echo "<img src='images/meerFase1.png'/>";
echo "</div>";
echo "<div class='tijdlineElementHidden' style='display:none;'>";
echo "<div class='tijdlineP2Element'>" . $topic['LangeBeschrijving'] . "</div>";
echo "<div class='tijdlinePElement'></div>";
echo "</div><br />";
问题是,当用户点击 1 个日期时,其他日期的所有信息也会显示出来。
所以我的问题是:我怎样才能访问该特定的div,以便只显示所选(单击的div)div中的信息?
最佳答案
通过使用您当前的代码 $(".tijdlineElement").click(function(){ } 您正在触发该类的所有元素上的点击事件。您可以做的是使用类似 .each() 和 $(this) 将其范围限制为当前单击的元素。
$(".tijdlineElement").each(function(){
$(this).on({
click:function()
{
$(this).slideToggle("slow");
// other click function stuff
}
});
});
快速演示:
更新的演示:
关于javascript - 当有多个具有相同类的 div 时,将 javaScript 函数应用于 1 个 div,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23935558/