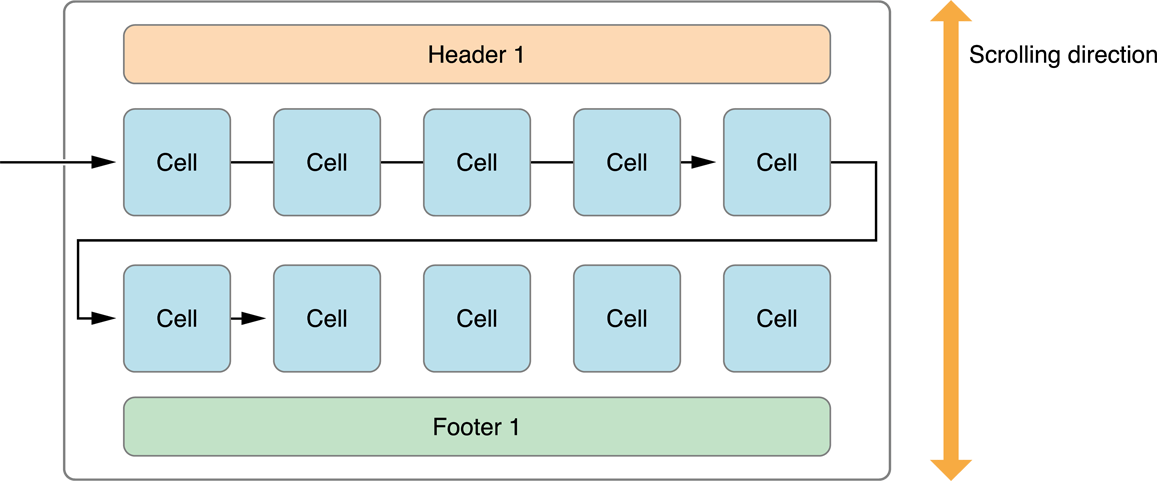
当滚动方向为水平时,单元格从上到下添加到 UICollectionView 中

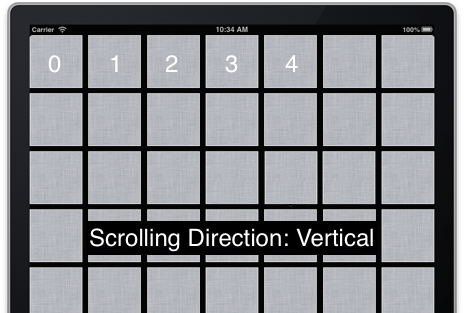
对于滚动方向=垂直,它们是从左到右添加的。

问题是,当滚动方向为水平时,是否有任何方法可以从左到右添加单元格?
最佳答案
顺序由滚动方向自动生成,默认设置。 
您可以通过使用 layoutAttributesForItemAtIndexPath 方法为每个单独的单元格设置框架来为 UICollectionView 添加自定义布局。
-(UICollectionViewLayoutAttributes *)layoutAttributesForItemAtIndexPath:(NSIndexPath *)indexPath
{
UICollectionViewLayoutAttributes* attr = [UICollectionViewLayoutAttributes layoutAttributesForCellWithIndexPath:indexPath];
CGRect cellFrame = CGRectMake(/* calculate your origin x */,
/* calculate your origin y */,
/* calculate your width */,
/* calculate your height */);
attr.frame = cellFrame;
return attr;
}
可以找到更多详细信息here
关于ios - 当滚动方向为水平时,从左到右填充 UICollectionView,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30614297/