<分区>
html - 在 bootstrap 4 beta 中,如何右对齐最后一个导航项?
我在 bootstrap 4 beta 中有这个带有三个导航项的简单导航:
<div class="container">
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link test1" data-toggle="pill" href="#test1" aria-expanded="false">Test1</a>
</li>
<li class="nav-item">
<a class="nav-link test1" data-toggle="pill" href="#test2" aria-expanded="false">Test2</a>
</li>
<li class="nav-item">
<a class="nav-link test3" data-toggle="pill" href="#test3" aria-expanded="false">Test3</a>
</li>
</ul>
</div>
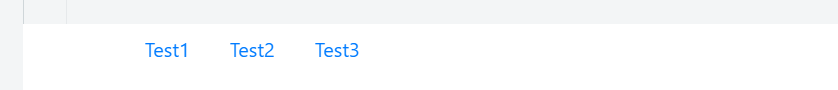
看起来像这样:
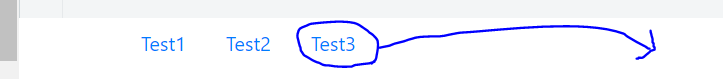
我希望名为 Test3 的导航项在 ul 内右对齐。
这是一个jsfiddle .
我该怎么做?
最佳答案
您可以通过将 ml-auto 添加到最后一项来实现。这会将左边距设置为 auto,这意味着它会将最大可用空间作为边距,因此它会向右跳转。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous">
<div class="container">
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link test1" data-toggle="pill" href="#test1" aria-expanded="false">Test1</a>
</li>
<li class="nav-item">
<a class="nav-link test1" data-toggle="pill" href="#test2" aria-expanded="false">Test2</a>
</li>
<li class="nav-item ml-auto">
<a class="nav-link test3" data-toggle="pill" href="#test3" aria-expanded="false">Test3</a>
</li>
</ul>
</div>关于html - 在 bootstrap 4 beta 中,如何右对齐最后一个导航项?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46123821/