我在容器 div 中有一系列动态创建的不同高度的 div。
<div id="container">
<div id='d1'>Varying text...</div>
<div id='d2'>Varying text...</div>
<div id='d3'>Varying text...</div>
<div id='d4'>Varying text...</div>
<div id='d5'>Varying text...</div>
<div id='d6'>Varying text...</div>
<div id='d7'>Varying text...</div>
</div>

当我“ float :左”时,div 按预期换行,在较短的 div 和下一行 div 之间留下空白。

我如何让 div 有效地“ float :向上”,垂直环绕而不是水平环绕。仅使用 css。
理想情况下,第 2 项应在第 1 项下,但任何改进都会有所帮助。
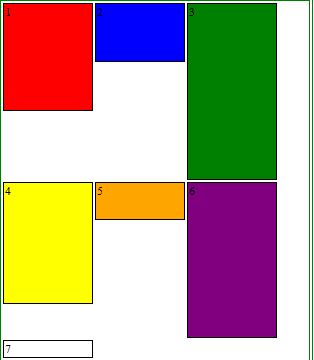
所以它最终看起来像这样

最佳答案
尝试使用 jQuery Masonry。这可能是一个很好的解决办法。
或者试试 Isotope,它有更好的性能
关于html - 如何让不同高度的html div float 起来,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/7465560/