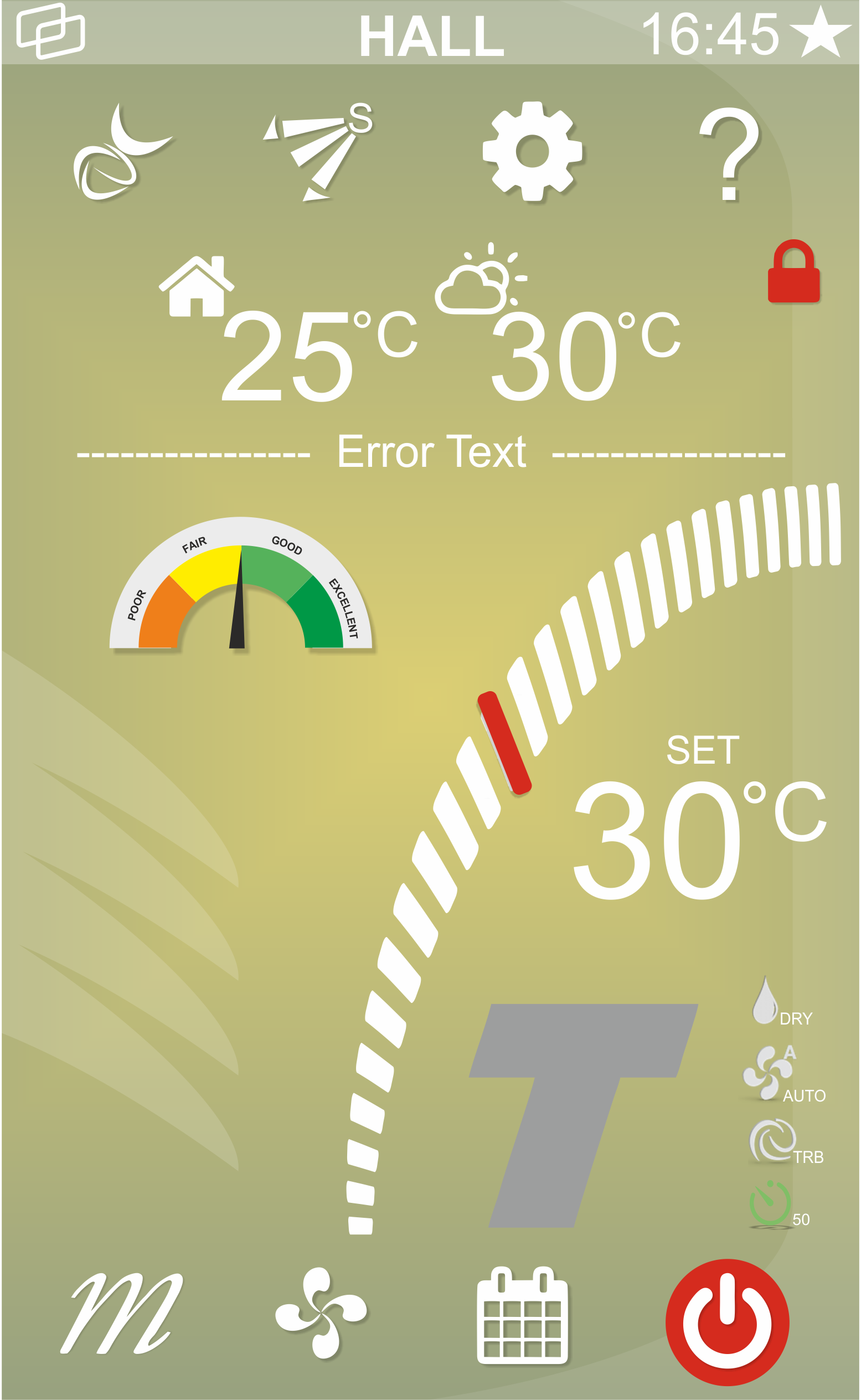
我正在尝试制作一个自定义的温度变化范围 slider ,如图所示(带有红色 handle 的 flex slider ):

我尝试使用 jQuery Range Slider 和我发现的 fiddle ,LINK : http://jsfiddle.net/soundar24/LpuLe9tr/3/
但我无法将 slider 分成多个部分(如图所示),每个部分代表一个温度值。
有人可以帮我完成这个吗? 任何建议都会有所帮助。谢谢
最佳答案
将以下内容添加到您的代码中。您可以根据您对零件数量的要求更改边框的值:
#arc-slider .rs-border.rs-outer {
border: 3px dotted #51c5cf;
}
#arc-slider .rs-border.rs-inner {
border-width: 0px;
}
关于javascript - 制作自定义范围 slider ,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34627764/