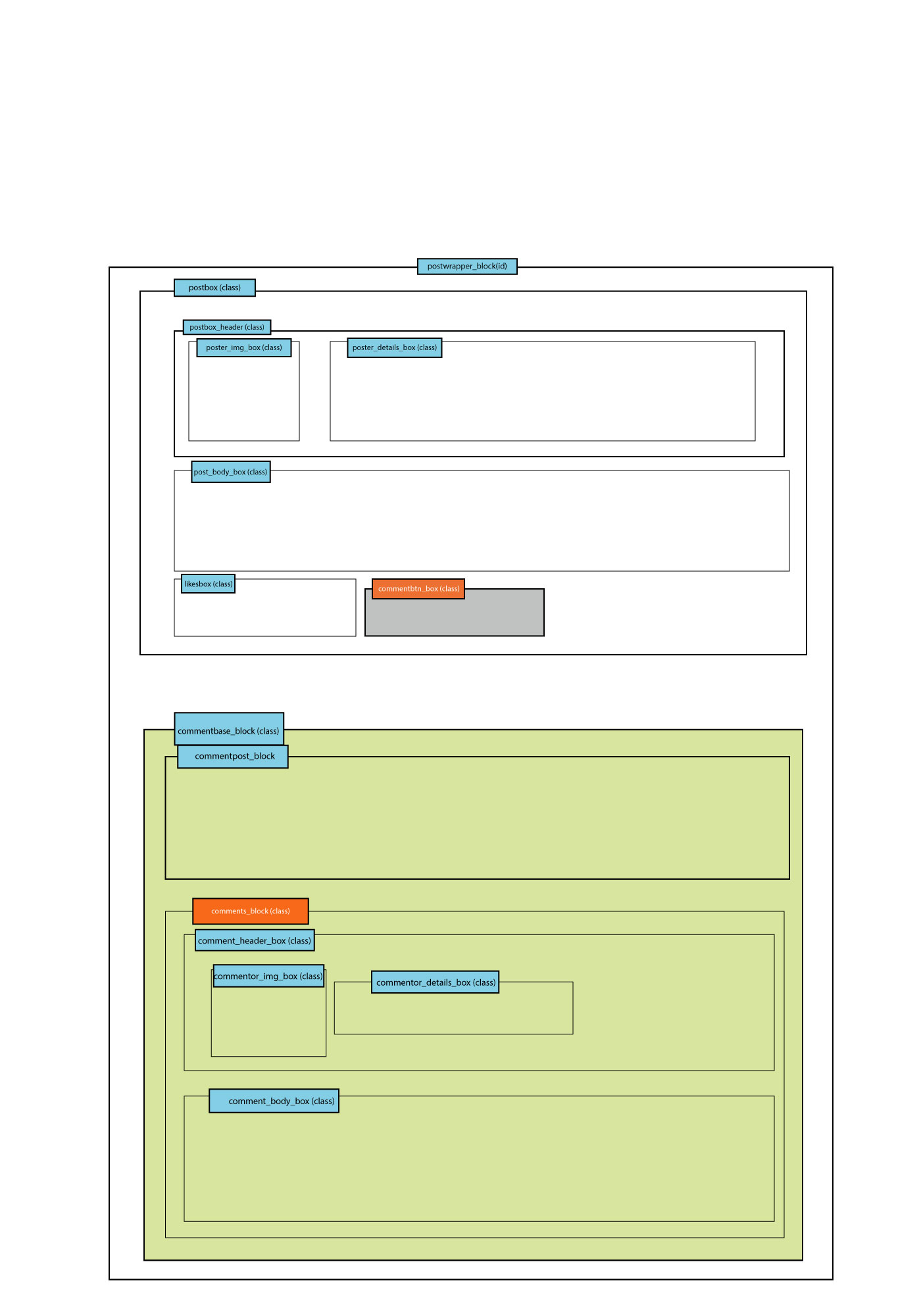
我在这里发现了类似的问题,但由于我的设计结构很困难,我不确定如何在这里实现它。这是一篇帖子和评论,就像 Facebook 上的一样。整个帖子是通过 foreach 循环创建的。所以会有多个帖子具有相同的 div 类名。在帖子中,我有类,即邮箱和评论框。邮箱内有一个 div 类框,用于显示/隐藏评论部分,我将其用作单击按钮。
因此,当用户点击它时,它应该只显示/隐藏该特定帖子的评论部分。所以简而言之,灰色的是按钮,浅绿色的是我要显示的 div 类。整个事情都在 for each 循环中。有人可以帮助我通过 jQuery 实现这一目标吗?
那将是一个很大的帮助。提前致谢。 
更新:- 阅读一些评论后,我意识到需要一个唯一的 div id 所以我在创建它们时进行了更改并在 fooreach 循环中添加了唯一的 id。我使用以下 jquery 来获取选定的 id
$(function() {
$('div').click(function() {
displayBlock($(this).attr('class'));
});
});
我使用这个函数来获取 commentbtn_box 类名。所以我希望使用 commentbtn_box 父级的下一个兄弟可以解决我的问题。但是我不知道如何执行。谁能帮我 ?感谢您的评论。
最佳答案
你应该有类名和类的索引来获取具体信息。
$(document).on('click', '.something', function(){
$('.className:nth-child(1)').hide();
$('.className:nth-child(2)').show();
});
关于javascript - 如何仅显示/隐藏 php foreach 循环中的特定 div 类,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/42356878/