晚安
我正在使用 VUE 和 MaterializeCSS。试图填写一个选择,但我没有成功。
我从数据库中正确接收到数据,但是当在选择的选项上突出显示 V-FOR 时,这些数据保持空白。
有谁知道原因吗?谢谢。
代码:
<div class="row">
<div class="input-field col s12 m6">
<select name="categoría" v-model="category_id">
<option v-for="category in arrayCategories" :key="category.id" :value="category.id">{{category.name}}</option>
</select>
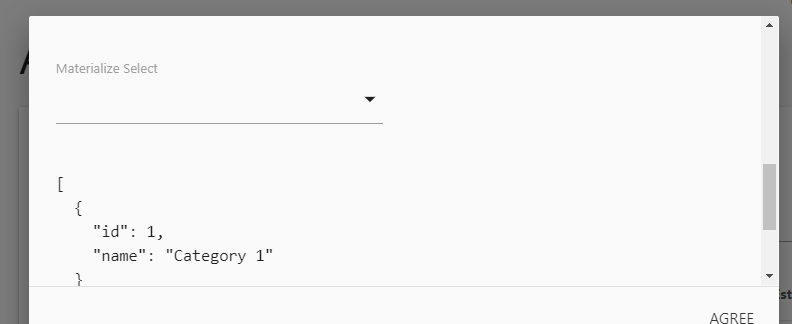
<label>Materialize Select</label>
</div>
</div>
如果我制作一个 HTML PRE 数据是正确的:
<pre>{{arrayCategories}}</pre>
结果:
[
{
"id": 1,
"name": "Category 1"
}
]
最佳答案
<div class="row">
<div class="input-field col s12 m6">
<select v-for="category in arrayCategories" :key="category.id" name="categoría" model="category_id">
<option :value="category.id">{{category.name}}</option>
</select>
<label>Materialize Select</label>
</div>
</div>关于css - MaterializeCSS 中的选择未填充来自 VUE 的数据,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/52754369/