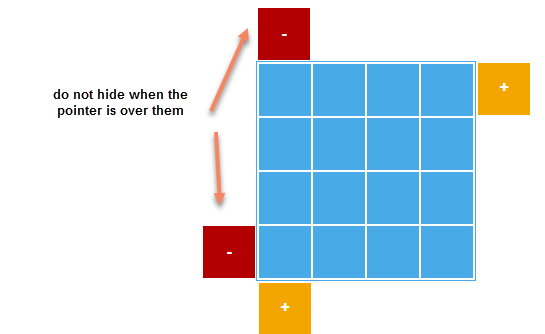
我有两个红色按钮 del-row-td 和 del-column-td,当我将鼠标悬停在蓝色表格上时它们会显示,当我将鼠标离开蓝色表格时它们会隐藏。
我需要的是当我将指针移到这些红色按钮上方时,它们不会消失。但是,如果我从它们和蓝色表格中删除指针,它们就会消失。
我正在尝试通过这样的代码来做到这一点:
$(document).on('mouseover','.del-column-td',function(){
$(this).removeClass("hide");
});
$(document).on('mouseleave','.del-column-td',function(){
$('.del-column-td').addClass('hide');
});
$(document).on('mouseover','.del-row-td',function(){
$(this).removeClass("hide");
});
$(document).on('mouseleave','.del-row-td',function(){
$('.del-row-td').addClass('hide');
});
这是 working demo .谁能提出为什么它不起作用以及如何使其起作用的想法?
最佳答案
即使您删除了 hide 类,您的计时器也会在 1 秒延迟后将其添加回来:
setTimeout(function(){$($('.del-column-td')).addClass('hide');
$($('.del-row-td')).addClass('hide');},1000);
(请注意,您的代码中不需要两个 $(。)
要防止您看到的行为,请将 setTimeout 分配给一个变量:
var timer;
$(document).on('mouseleave','.my-table',function(){
timer = setTimeout(function() {
$('.del-column-td').addClass('hide');
$('.del-row-td').addClass('hide');
}, 1000);
});
然后在 mouseover 上清除计时器:
$(document).on('mouseover','.del-column-td',function(){
clearTimeout(timer);
});
$(document).on('mouseover','.del-row-td',function(){
clearTimeout(timer);
});
关于javascript - 鼠标悬停时不隐藏对象,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/50262507/