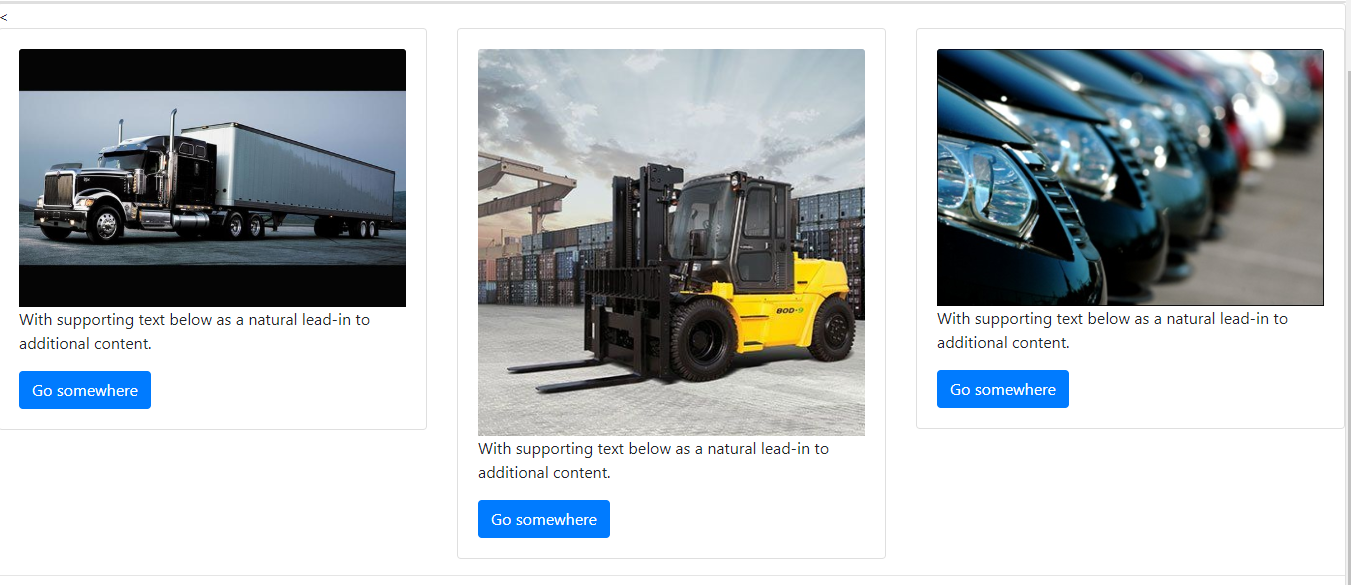
我是这里使用 Bootstrap 4 的初学者,我将这些图像放在一张卡片中,我期待让它们具有相同的高度和宽度,但我不确定应该向哪个 div 输入属性让它工作......有人可以帮忙吗?我复制了图片下方的html代码!
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" rel="stylesheet"/>
<div class="row">
<div class="col-sm-4 col-md-4 col-lg-4">
<div class="card">
<div class="card-body">
<img class="card-img-top img-responsive" src="https://images.autotrader.com/scaler/620/420/cms/content/articles/oversteer/2017/02-feb/02-24/262253.jpg">
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-sm-4 col-md-4 col-lg-4">
<div class="card">
<div class="card-body">
<img class="card-img-top img-responsive" src="https://lonestarforklift.com/images/default-source/overview-images/hyundai-80d-9.jpg?sfvrsn=b356117d_0">
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-sm-4 col-md-4 col-lg-4">
<div class="card">
<div class="card-body">
<img class="card-img-top img-responsive" src="https://www.wagehourinsights.com/wp-content/uploads/sites/697/2014/06/cars-1.jpg">
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
</div>谢谢大家的关注!
最佳答案
你不能让所有的图像总是具有相同的宽度和高度 但是您可以限制图像尺寸,这样您的 UI 就不会看起来很糟糕
只需添加以下代码即可查看
.card-body .img-responsive{
max-height: 300px; // you can adjust this height as you want
}
希望对你有帮助
关于css - 如何使这三个图像具有相同的高度和宽度?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/54442473/