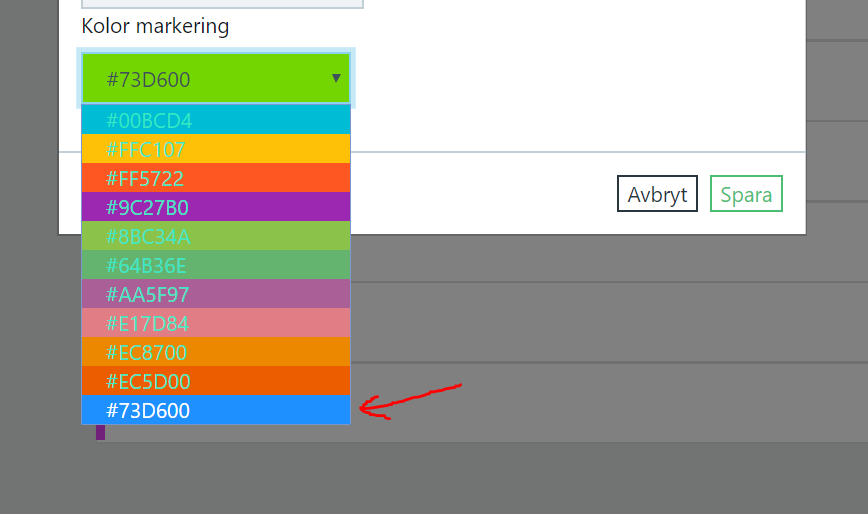
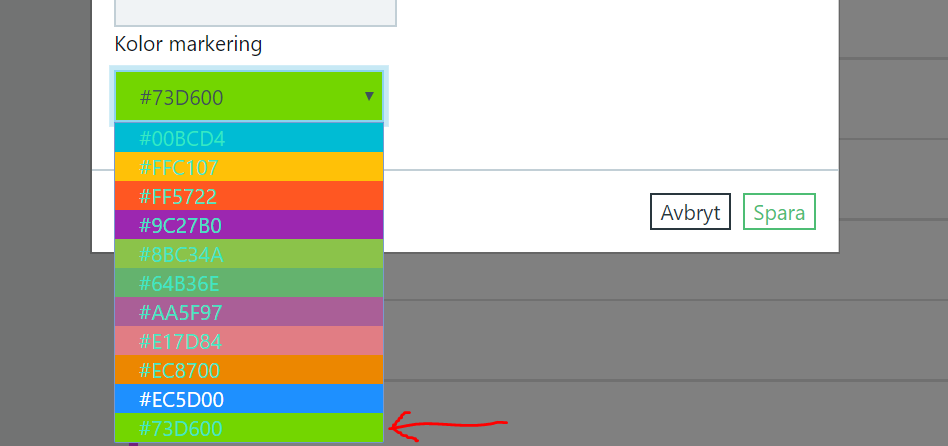
试图创建一个用户可以选择颜色的选择器,所以我只是为每个 -option- 更改了背景颜色 - 问题是当我将它悬停时,背景变为蓝色,我不想这样做发生 - 查看图片以了解情况
我在谷歌上搜索了一下,我的理解是不可能用 css 覆盖这种行为 该代码对我不起作用:
select.decorated option:hover {
box-shadow: 0 0 10px 100px #1882A8 inset;
-我怎样才能解决这个问题-我正在使用 angular 5 和 bootstrap
最佳答案
可能这里最简单的方法是使用例如 ul li 重建整个选择,就像这个例子: https://codepen.io/marijoha/pen/zKjvEw
我刚刚添加了内联样式
background-color:xxx;
举个例子:
关于html - 选择颜色和悬停行为的选项,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/47651219/