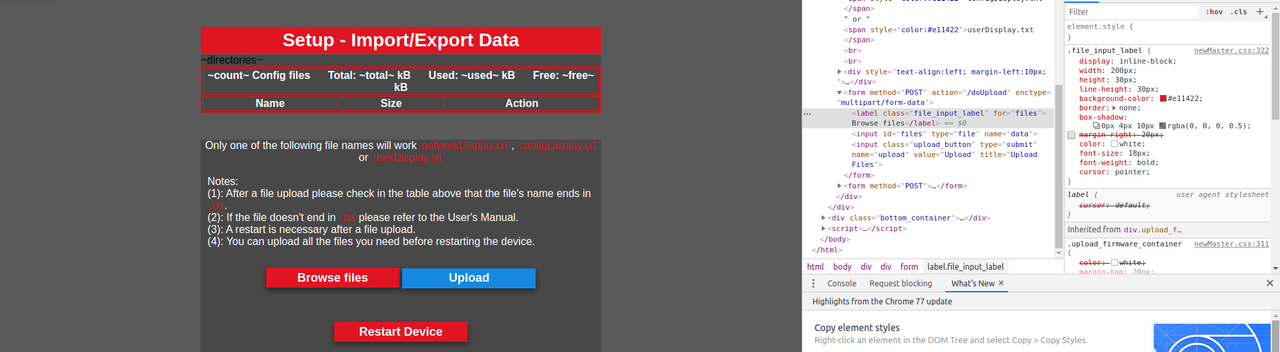
从图中可以看出,“浏览文件”和“上传”这两个看起来像按钮的东西没有对齐。
问题是提交输入“上传”在其上边框和 <form> 之间有 1 个像素。的上边框。所以在它们之间有一个 1px 的空白空间。 “浏览文件”本身和 <form> 的顶部边框之间没有这个空白空间。 .
.center_box {
width: 600px;
background: rgba(0,0,0,0.2);
margin: 40px auto;
text-align: left;
}
.upload_firmware_container {
color: white;
margin-top: 20px;
text-align: center;
}
.upload_firmware_container form {
margin-top: 30px;
}
.file_input_label {
display:inline-block;
width: 200px;
height:30px;
line-height: 30px;
background-color: #e11422;
border:none;
box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.5);
margin-right:20px;
color: white;
font-size: 18px;
font-weight: bold;
cursor: pointer;
}
#files {
display: none;
}
input[type="submit" i] {
padding: 0;
}
.upload_button {
display:inline-block;
width: 200px;
height: 30px;
background-color: #1489e1;
border:none;
box-shadow: 0px 4px 10px rgba(0, 0, 0, 0.5);
color: white;
font-size: 18px;
font-weight: bold;
cursor: pointer;
margin-bottom:20px;
}
.upload_button:hover, .upload_button:focus {
background-color: #0e5e9b;
outline: 0;
}<div class="center_box">
<div class = "upload_firmware_container">
<form method = "POST" action="/doUpload" enctype="multipart/form-data">
<label class="file_input_label" for="files">Browse files</label>
<input id="files" type="file" name="data"/>
<input class="upload_button" type="submit" name="upload" value="Upload" title = "Upload Files">
</form>
<form method="POST">
<input class = "restart_button" type="submit" name="restart_device" value="Restart Device">
</form>
</div>
</div>这让我发疯。我不知道如何解决这个问题。
我曾尝试消除输入中的填充,但没有成功:
input[type="submit" i] {
padding: 0;
}
过去一个小时我一直在使用 Chrome 的工具,但我无法确定问题所在。我没有改变或修复那个杂散像素。
最佳答案
试试这个:
input[type="submit" i] {
vertical-align: top;
}
关于css - 提交输入和标签在表单内不对齐,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/58504881/