我有一个具有 css 的固定移动标题:
header {
position: fixed;
top: 0;
left: 0;
width: 40%;
height: 70px;
background: #191919;
z-index: 10;
-webkit-transform: translate3d(0,0,0);
padding-top: 10px;
}
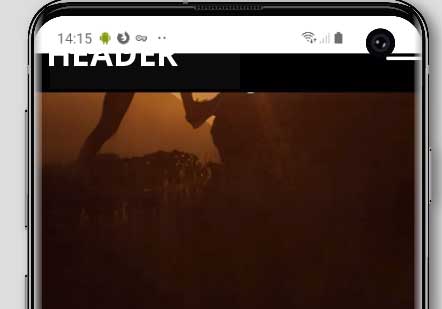
这在大多数浏览器中工作正常,但在三星浏览器中被剪切或被状态栏隐藏,如下图所示,尤其是在滚动时
header {
position: fixed;
top: 0;
left: 0;
width: 40%;
height: 70px;
background: #191919;
z-index: 10;
-webkit-transform: translate3d(0, 0, 0);
padding-top: 20px;
width: 100%;
color: white;
}
.content {
background: red;
position: relative;
padding-top: 70px;
width: 100%;
height: 150vh;
}<header class="myheader">My Header</header>
<div class="content">Some content</div>最佳答案
这是一个简单的解决方案。我添加了 overflow: scroll 到 #main { overflow: scroll;},div 容器包含标题和下面的内容,问题已解决。
关于html - 修复了标题在移动浏览器上被截断的问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/58505250/