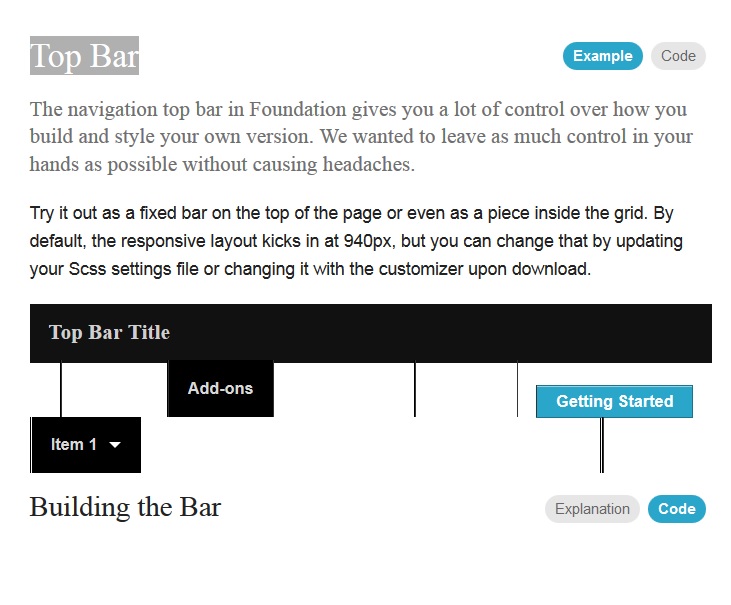
我正在使用 Foundation。 top-bar(导航)在调整窗口大小时在某些 787x676 分辨率下出现。我已经剪切/粘贴了代码,但问题仍然存在。然后我在 foundation 官方网站上也检查了该网站上的顶栏中断。我认为基础中存在一些错误。这是 link/截屏。有什么解决办法吗?

最佳答案
取决于你对固定的意思,当尺寸太小无法容纳所有内容时它会中断,因此可以添加 min-width 以确保它不会小于那个。
例子:
.top-bar {
min-width: 800px;
}
或者您可以让它溢出,并且随着内容下降到下方而增加高度。为此,请先删除:
.top-bar {
height: 47px !important;
}
这条线使黑条保持在原来的高度。
为了更快地切换到移动栏,寻找类似于 @media only screen and (max-width: 767px) 的位并将大小增加到刚好超过它中断的位置,例如 (最大宽度:780px)
关于html - 基金会导航栏问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21803106/