编辑:这实际上似乎是移动版 Chrome 的一个错误!在所有其他移动和桌面浏览器中,重复的 bg 图像显示完全正常。 Chrome 它严重变形。
我们正在 Bootstrap 上构建响应式网站。
我在页面顶部有一个固定的 pos 导航栏,并将一个简单的 7x157px img 设置为背景。稍后我还在 body 上使用类似的重复图案背景图像。在导航栏上有一个普通的 block 级 DOM 图像。
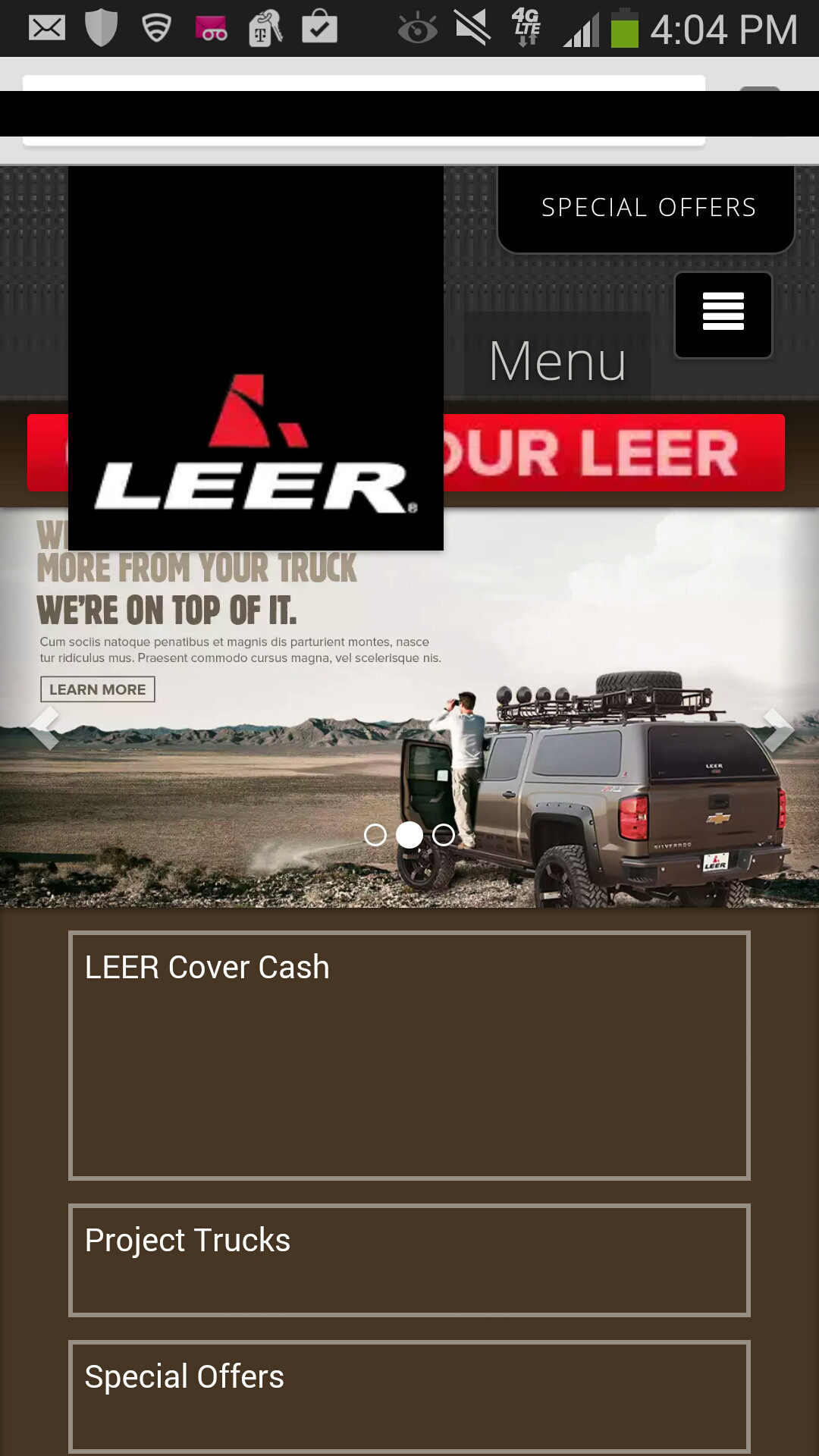
在桌面上,这些看起来完全没问题,但当我在我的 Note 3(1080p 屏幕)上查看它们时,带图案的背景图像和标题上的静态图像都变得非常模糊,以至于图案丢失,看起来像一团糟。
我试过设置视口(viewport),调整背景重复和背景大小,但似乎没有任何效果。这可能是 Bootstrap 的东西,还是对于这种带图案的背景来说这个区域太小了?最让我困惑的是,DOM 级别的 img 也同样模糊,即使它应该只是显示实际大小(我没有用 %s 或任何东西放大或缩小它)。
我附上一张图片以供引用。

最佳答案
像素密度,伙计。
您设备的像素实际上比它宣传的要多得多。我的平板电脑比我的桌面显示器和高清电视有更多的像素。这是一个非常烦人的问题,当 Apple 发布了令人敬畏的视网膜显示屏时,这个问题就出现了。
问题是他们希望他们的设备拥有惊人的分辨率能力,使图像流行......但如果他们不稍微捏造他们的数字,一个体面的 800 像素宽的网站将只占一半约 1600 像素宽的 iPad 上的屏幕。而且,即使您将视口(viewport)缩放到设备宽度,您拥有的任何 800 像素的横幅图像仍会放大到 1600 像素 - 这就是您的模糊度。
因此,除非您想浪费用户的带宽,否则您需要为不同的分辨率创建不同的图像并使用媒体查询进行服务。我能感受到您的痛苦,但图像生成工具会有所帮助 - 所有的照片处理软件包都可以做到这一点。
我没有对 Note 进行测试,但我认为 WebKit 指南也适用于那里。
进一步阅读:
http://css-tricks.com/snippets/css/retina-display-media-query/
关于css - 为什么我的图像和背景图像在移动设备上如此模糊(使用 Bootstrap ),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23551904/