我有一个包含三个部分的固定边栏:页眉、内容和页脚。侧边栏总是占据视口(viewport)的高度。以下是我希望侧边栏如何运行的规范,并用图说明。
让:
- V、H、C 和 F 是视口(viewport)、页眉、内容和页脚框的高度
- Cmin 是 C 的最小值
- Hc、Cc 和 Fc 是页眉、内容和页脚框的内容的高度(这些是常量)
那么规范是:
- 如果 V > Hc + Cc + Fc
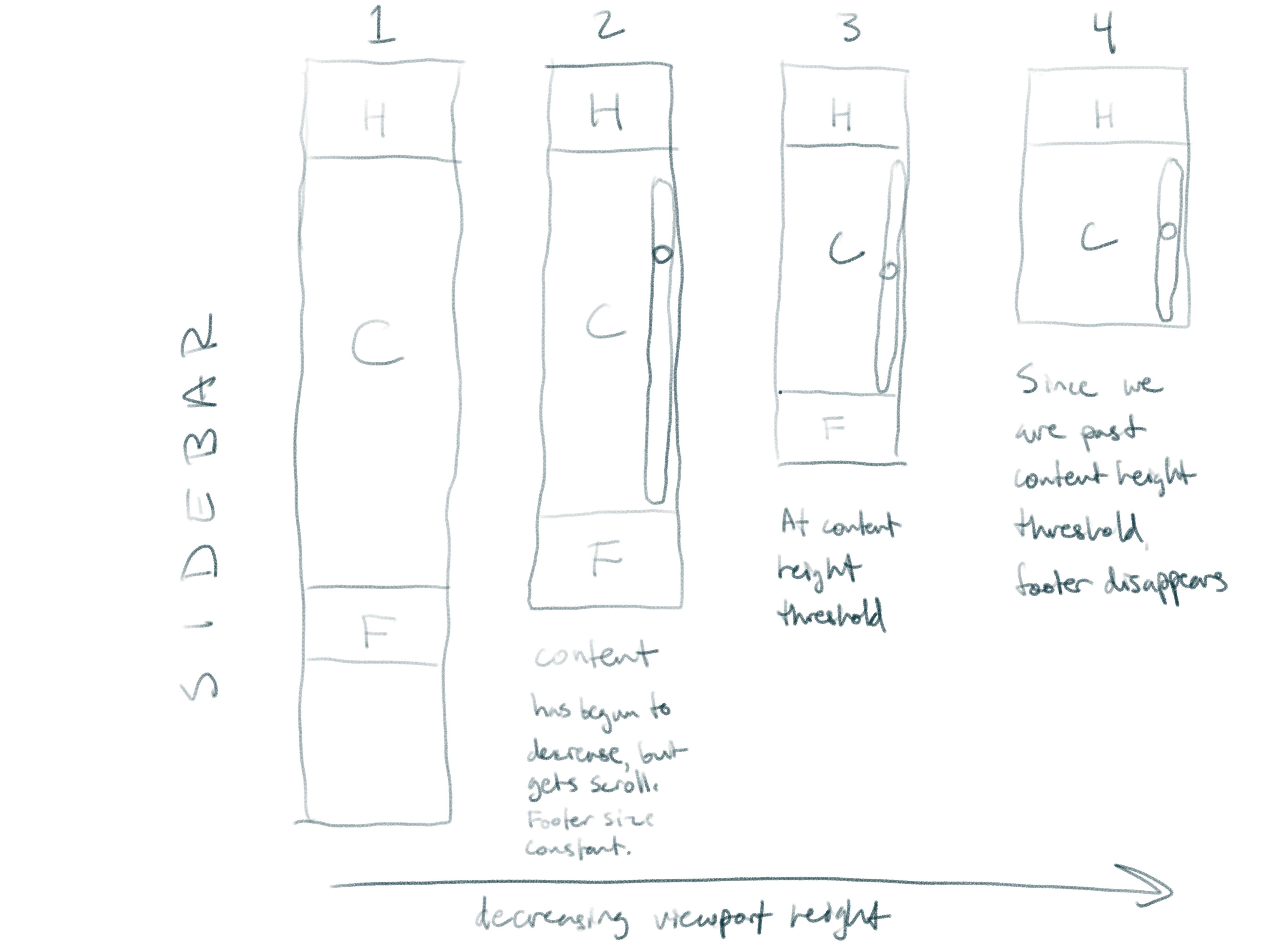
- 正常流程说明一切(图 1.1)
- 如果 V < Hc + Cc + Fc
- 如果 V > Hc + Cmin + Fc
- C 降低,而 H 和 F 保持不变(图 1.2)
- 内容获得滚动条
- 如果 V < Hc + Cmin + Fc
- C 保持在 Cmin
- F从页面底部开始截断(图1.4)
- 在视口(viewport)再次放大之前 F 不可见
- 如果 V > Hc + Cmin + Fc
我怎样才能做到这一点?
最佳答案
你可以使用 flexbox。像这样:
aside {
width: 300px;
display: flex;
flex-direction: column;
overflow: hidden;
}
section {
min-height: 100px;
overflow: auto;
}
/* Optional styles */ aside { border: 1px solid; resize: vertical; } header { background: #f9f; } section { background: #ff9; } footer { background: #9ff; }<aside>
<header>I'm<br />the<br />header</header>
<section>I'm the content<br /><br />Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a diam lectus. Sed sit amet ipsum mauris. Maecenas congue ligula ac quam viverra nec consectetur ante hendrerit. Donec et mollis dolor. Praesent et diam eget libero egestas mattis sit amet vitae augue. Nam tincidunt congue enim, ut porta lorem lacinia consectetur. Donec ut libero sed arcu vehicula ultricies a non tortor. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean ut gravida lorem.</section>
<footer>I'm<br />the<br />footer</footer>
</aside>↑ You can resize the sidebar ↑关于CSS:始终位于主要内容下方但在固定侧边栏中也可见的页脚,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/35532191/