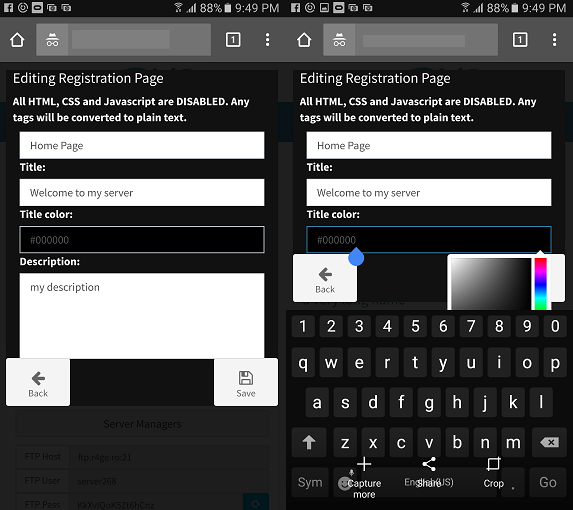
我有一个使用 bootstrap color picker 的输入.输入恰好处于可滚动模式,当它大约低于手机屏幕的一半时,虚拟键盘将部分或完全覆盖颜色选择器。我已经设法通过将输入设置为只读来解决这个问题,因为点击事件仍然被触发并且选择器仍然出现。但是,如果他们愿意,我仍然想让台式机上的高级用户输入他们自己的十六进制颜色。
有没有什么可靠的方法可以让移动设备上的输入只读,允许动态加载(输入将通过 jquery 的 .load() 或 .html() 如果 POST)?
请注意,我知道我可以通过将它用作一个组件来做到这一点,我只是想知道它是否可能也供将来引用,尽管我更喜欢当前的仅输入设计。我很惊讶在 SO 上没有任何内容,特别是因为人们 had my problem but with the date-picker .
最佳答案
也许您可以使用媒体查询和某种点击访问工具。 很酷的是,它也可以防止 javascript。
给你:
document.getElementById('test1').addEventListener('click', function() {
alert('1');
});
document.getElementById('test2').addEventListener('click', function() {
alert('1');
});input[type="text"] {
pointer-events: none;
}<input type="text" value="It's just a test 1" id="test1" />
<input type="search" value="It's just a test 2" id="test2" />为了更好地理解,我添加了两次 javascript 点击,如您所见,点击对带有“pointer-event:none”的输入不起作用。
关于javascript - 仅在移动设备上将输入设置为只读,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/40899096/