我有一个 Bootstrap 3 响应式导航栏,左侧有菜单项,右侧有一个搜索框(高度 50 像素),宽度大于 990 像素,宽度小于 765 像素(菜单缩减为图标) ), 但在这些宽度之间,搜索框会上升到菜单上方,并将导航栏高度加倍,以便它开始覆盖我的内容:
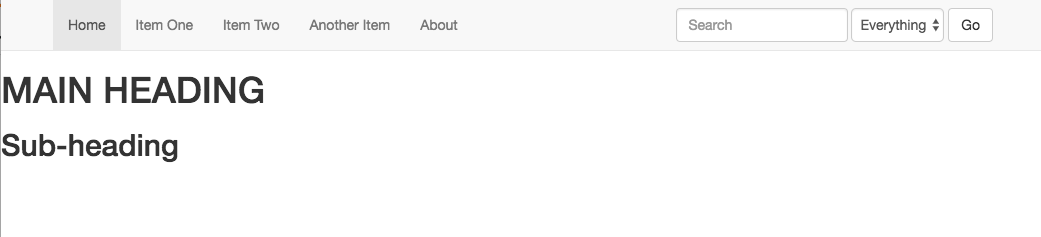
好:
差:
阻止这种行为的最佳方法是什么? (我不想让导航栏更高。)这是我目前的代码:
<!doctype html>
<html lang="en">
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Test page</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body id="body" style="padding-top: 50px;">
<div class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container nav-container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="navbar-collapse collapse">
<form action="/search/" class="navbar-form navbar-right" role="search">
<div class="form-group">
<input class="form-control" placeholder="Search" type="text" name="q" value="">
</div>
<div class="form-group">
<select class="form-control" name="type">
<option value="">Everything</option>
<option value="blog.BlogPost" >Blog posts</option>
</select>
</div>
<input type="submit" class="btn btn-default" value="Go">
</form>
<ul class="nav navbar-nav">
<li class="active"><a href='#'>Home</a></li>
<li><a href='#'>Item One</a></li>
<li><a href='#'>Item Two</a></li>
<li><a href='#'>Another Item</a></li>
<li><a href='#'>About</a></li>
</ul>
</div>
</div>
</div>
<div class="front-page-container">
<h1>MAIN HEADING</h1>
<h2>Sub-heading</h2>
</div>
</body>
</html>
最佳答案
对于 991px 到 767px 的屏幕,您需要为其添加自定义 css
@media (max-width: 991px) and (min-width: 767px){
.navbar .container {
width: 100%!important;
}
.navbar-form .form-group {
width: 120px;
}
.nav>li>a {
padding: 10px 10px;
}
.navbar-form .form-control{
width:100%!important;}
}<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<body id="body" style="padding-top: 50px;">
<div class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container nav-container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="navbar-collapse collapse">
<form action="/search/" class="navbar-form navbar-right" role="search">
<div class="form-group">
<input class="form-control" placeholder="Search" type="text" name="q" value="">
</div>
<div class="form-group">
<select class="form-control" name="type">
<option value="">Everything</option>
<option value="blog.BlogPost" >Blog posts</option>
</select>
</div>
<input type="submit" class="btn btn-default" value="Go">
</form>
<ul class="nav navbar-nav">
<li class="active"><a href='#'>Home</a></li>
<li><a href='#'>Item One</a></li>
<li><a href='#'>Item Two</a></li>
<li><a href='#'>Another Item</a></li>
<li><a href='#'>About</a></li>
</ul>
</div>
</div>
</div>
<div class="front-page-container">
<h1>MAIN HEADING</h1>
<h2>Sub-heading</h2>
</div>
</body>关于html - 搜索框在调整大小时使导航栏的高度加倍,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/52473772/