<分区>
我正在尝试使用 flex 布局来创建一个看起来像 vscode 的 Web IDE。
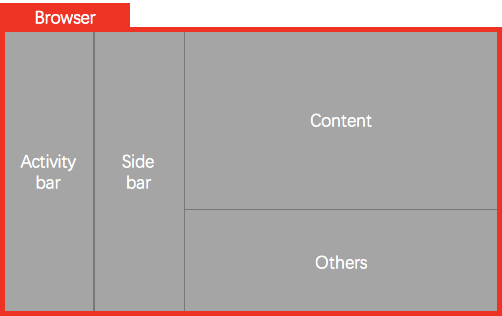
布局看起来像这样:
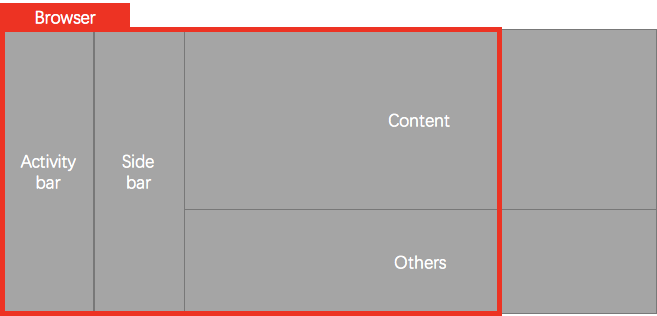
但是如果我在 content 区域内有很长的内容, View 将如下所示:
我想限制content和others区域不超过浏览器的右边界。
示例代码如下:
.wrapper,
html,
body {
height: 100%;
margin: 0;
}
.wrapper {
display: flex;
flex-direction: row;
}
#row1 {
background-color: red;
flex: 0 0 50px;
}
#row2 {
flex: 0 0 200px;
background-color: blue;
}
#row3 {
background-color: green;
flex: 1;
display: flex;
flex-flow: column nowrap;
display: flex;
}
#col1 {
background-color: grey;
flex: 1;
}
#col2 {
background-color: rgb(40, 40, 40);
flex: 0.5;
}<div class="wrapper">
<div id="row1">
activitybar
</div>
<div id="row2">
sidebar
</div>
<div id="row3">
<div id="col1">
content
<pre>
TEST TEST TEST TEST TEST TEST TEST TEST TEST TEST TEST TEST TEST TEST TEST TEST TEST TEST TEST TEST TEST TEST TEST TEST TEST TEST TEST TEST
</pre>
</div>
<div id="col2">others</div>
</div>
</div>
<br>
<!-- I want view like this -->
<div class="wrapper">
<div id="row1">
activitybar
</div>
<div id="row2">
sidebar
</div>
<div id="row3">
<div id="col1">
content
</div>
<div id="col2">others</div>
</div>