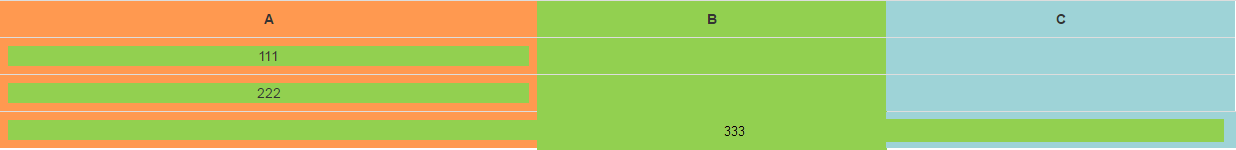
即使表格中有一些跨越 td 元素,我也想保留列背景颜色。这张图片说明了我想要实现的目标。  无论
无论 td 元素如何,列都应该完全着色。
我目前得到的代码如下所示:http://www.bootply.com/9rjGrpg37X
如您所见,跨越 4 列的 td 也是橙色的,但我想像上图一样将其着色为绿色和蓝色。
这甚至可以用 html/css 实现吗?
最佳答案
可以像这样使用 linear-gradient :
html:
<tr>
<td class="try" colspan="3">
<div class="centered green">333</div>
</td>
</tr>
样式:
.try{
background :linear-gradient(90deg, #FF9950 43.34%, #92D050 43.34%, #92D050 71.66%, #9ED3D7 71.66%);
}
但它没有响应;(
您必须尝试找到列宽的百分比
关于html - 如何使用跨越 tds 为 Html 表中的列着色,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/40257353/