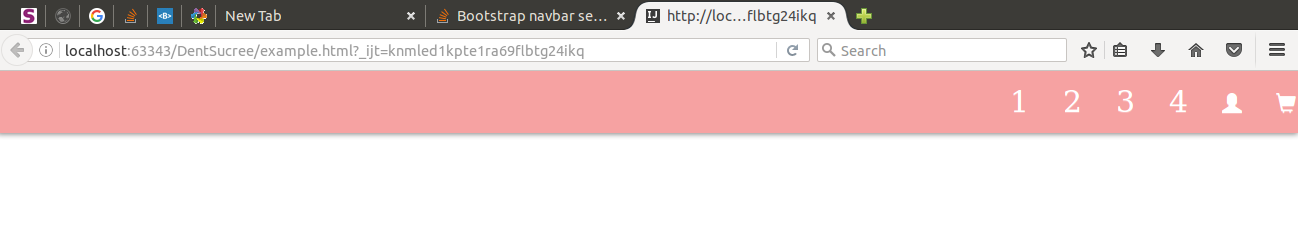
我是 Bootstrap 新手。导航栏看起来比我的屏幕尺寸还要长。它最右边的按钮与窗口的右侧重叠。但是,我无法将网页向右滚动并看到整个导航栏。它曾经看起来不错,但不知怎的,它看起来像这样:
.navbar {
padding-top: 6px;
padding-bottom: 4px;
box-shadow: 0px 1px 5px gray;
background-color: rgba(244, 139, 139, 0.8);
}
.nav.navbar-nav.navbar-right a {
margin-right: 2px;
color: white;
font-size: 30px;
font-family: Phenomena-Bold;
}
.navbar-collapse .navbar-nav > li > a:hover {
color: #3b3c3d;
}
.navbar-collapse .navbar-nav > li > a:active {
color: #3b3c3d;
}
span.glyphicon-user {
font-size: 20px;
}
span.glyphicon-shopping-cart {
font-size: 20px;
}
.navbar-toggle .icon-bar {
display: block;
width: 22px;
height: 2px;
border-radius: 1px;
background-color: white
/* change this to any color you want! */
;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<nav class="navbar navbar-light container-fluid navbar-fixed-top" role="navigation">
<div class="row">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav nav-pills navbar-right">
<li role="presentation"><a class="page-scroll" href="#">1</a>
</li>
<li role="presentation"><a class="page-scroll" href="#">2</a>
</li>
<li role="presentation"><a class="page-scroll" href="#">3</a>
</li>
<li role="presentation"><a class="page-scroll" href="#">4</a>
</li>
<li role="presentation"><a class="page-scroll" href="#"><span class="glyphicon glyphicon-user"></span></a>
</li>
<li role="presentation"><a class="page-scroll" href="#"><span class="glyphicon glyphicon-shopping-cart"></span></a>
</li>
</ul>
</div>
<!-- /.navbar-collapse -->
</div>最佳答案
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav nav-pills navbar-right">
<li role="presentation"><a class="page-scroll" href="#">1</a></li>
<li role="presentation"><a class="page-scroll" href="#">2</a></li>
<li role="presentation"><a class="page-scroll" href="#">3</a></li>
<li role="presentation"><a class="page-scroll" href="#">4</a></li>
<li role="presentation"><a class="page-scroll" href="#"><span class="glyphicon glyphicon-user"></span></a></li>
<li role="presentation"><a class="page-scroll" href="#"><span class="glyphicon glyphicon-shopping-cart"></span></a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div>
关于jquery - Bootstrap 导航栏似乎比实际内容长,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/40866466/