目标是在每三个div不添加任何html标签(div,hr,...)的情况下实现这种效果。
这意味着仅通过css。
我认为一个想法是将行高设置为 150px 并在其下划线。 但它似乎没有产生结果。

我现在使用的 css 生成没有下划线的结果:
.projectContainer{
/*line-height:150px;
text-decoration:underline;*/
}
.projectBlock{
position:relative;
display:block;
float:left;
width:200px;
height:150px;
}
.projectImage{
position:absolute;
top:0px;
left:0px;
width:200px;
height:112px;
background-size:contain;
background-position:0% 50%;
background-repeat:no-repeat;
}
.projectCaptcha{
position:absolute;
top:113px;
left:0px;
width:200px;
height:88px;
font-size:12px;
}
而 html 是一个列表:
<div class="projectBlock">
<div class="projectImage" style='background-image:url(...)'></div>
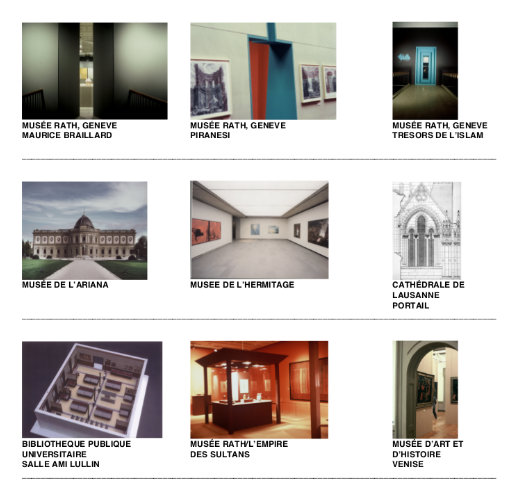
<div class="projectCaptcha">MUSÉE RATH, GENEVE MAURICE BRAILLARD</div>
</div>
在一个:
<div class="projectContainer">
...
</div>
如果评论被删除,结果将不是计划的:

谢谢你,对不起我的英语!
最佳答案
听起来你可以向 .projectBlock 添加一个 border-bottom。
.projectBlock {
border-bottom: 1px solid black;
...
}
您可能需要在上方和下方添加一些边距和填充以获得正确的间距。
关于html - 下划线左浮动div,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/18471817/