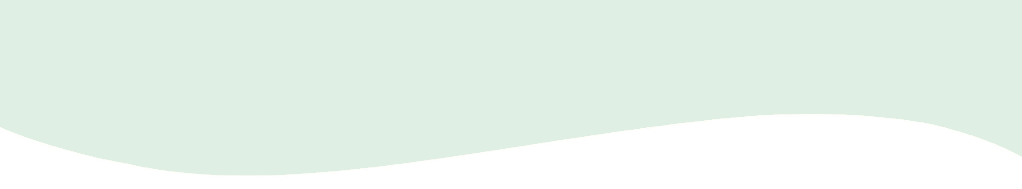
我正在尝试使用 CSS 重新创建此图像:

我不需要它重复。这是我开始的,但它只有一条直线:
#wave {
position: absolute;
height: 70px;
width: 600px;
background: #e0efe3;
}<div id="wave"></div>最佳答案
我认为这是制作您想要的形状的正确方法。通过使用 SVG 可能性和一个容器来保持形状响应。
svg {
display: inline-block;
position: absolute;
top: 0;
left: 0;
}
.container {
display: inline-block;
position: relative;
width: 100%;
padding-bottom: 100%;
vertical-align: middle;
overflow: hidden;
}<div class="container">
<svg viewBox="0 0 500 500" preserveAspectRatio="xMinYMin meet">
<path d="M0,100 C150,200 350,0 500,100 L500,00 L0,0 Z" style="stroke: none; fill:red;"></path>
</svg>
</div>关于css - 波浪形状与 CSS,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/57901884/