我正在尝试创建此演示:http://jqueryui.com/dialog/#modal-message
我首先决定复制源代码并修改文件路径,以便一切都相应地匹配。我将源路径更改为以下内容,其他所有内容保持不变:
<link href="jquery-ui.css" rel="stylesheet" type="text/css">
<script src="jquery-ui.js"></script>
<script src="jquery.js"></script>
我的文件夹是这样的:
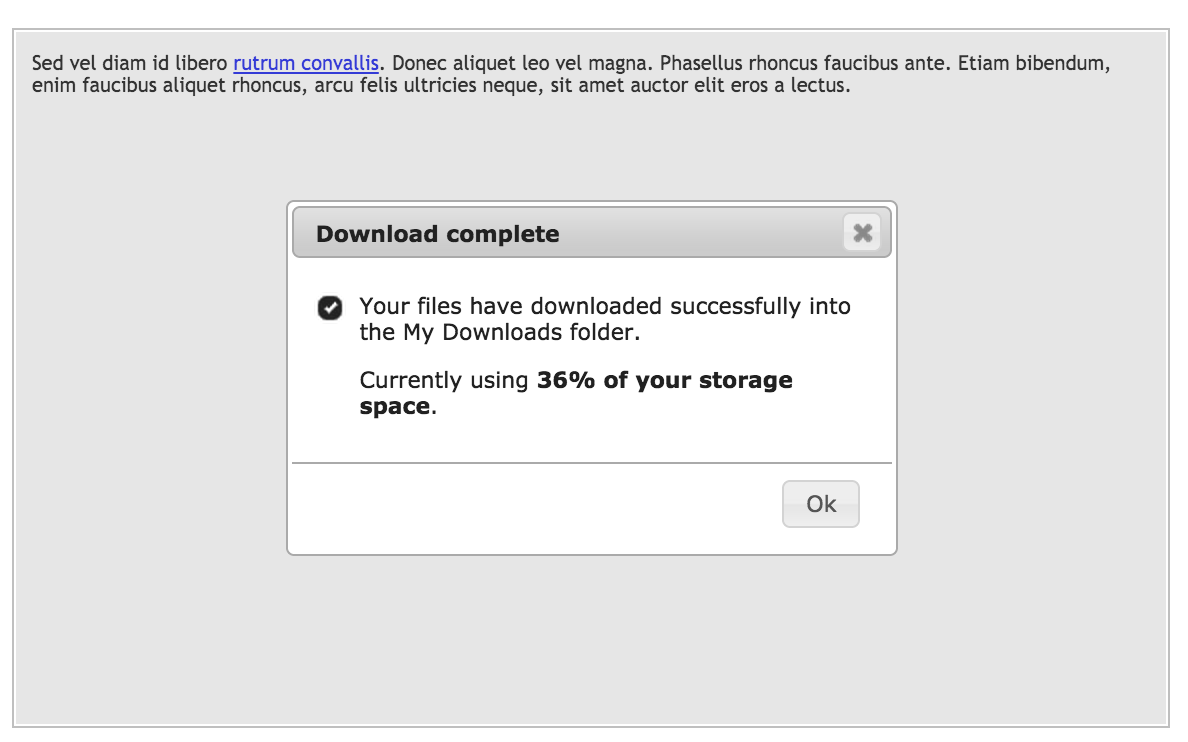
所以理论上我把它们都正确地联系在一起了。但是我点击html文件测试的时候好像不是这样。它应该看起来像这样:
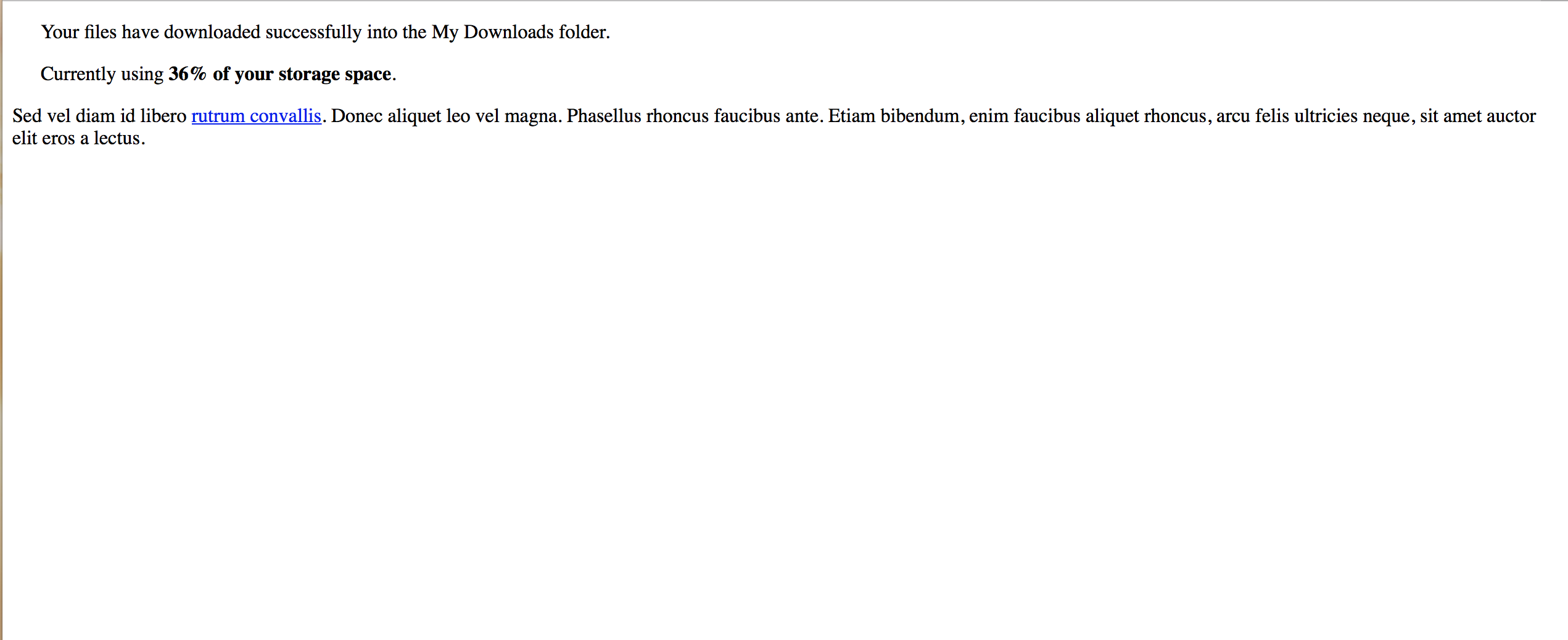
但它看起来像这样:
我不知道为什么。我希望有人可以帮助我复制我在网上找到的演示。我运气不好。 http://jqueryui.com/dialog/#modal-message如果有人能弄清楚,我将不胜感激。谢谢。
最佳答案
如下所示更改文件的顺序。由于 jquery-ui 依赖于 jquery。您需要先加载 jQuery 库。
<script src="jquery.js"></script>
<script src="jquery-ui.js"></script>
关于javascript - JQuery 依赖文件不工作,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31775464/