我在做一些本应非常简单的事情时遇到了问题...悬停时将 1px 顶部和底部边框添加到 Bootstrap 表行 (tr)。
该表是条纹的,但我认为这无关紧要(不使用 Bootstrap 的 table-striped 类,但我检查过并且在使用它时也会发生这种情况)。这是一个 Angular 应用程序。
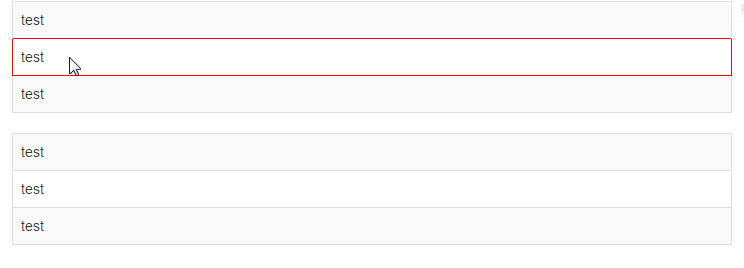
问题:未显示 1px 顶部边框,因为未悬停的前一行有一个 1px 底部边框与悬停行重叠。显示上一行的边框,而悬停行的边框不显示。如果我将悬停边框更改为 2px,它就会显示(1px 在上一行底部边框后面,显示第二个 px)。
我本可以使用“前一个同级”选择器(与 + 选择器相反),如果有的话……删除前一行的底部边框;
如何为悬停的表格行提供 1px 的顶部和底部边框?
最佳答案
只需去掉所有边框底部,看起来就不错了:
tr td {
border-bottom: 0 !important;
}
tr:hover td {
border: solid 1px red !important;
}
关于twitter-bootstrap - Bootstrap 条纹表 - 行边框与最近的行重叠,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31756670/