在将此标记为已问之前,请阅读整个场景。谢谢
简短版本:
为了清楚地说明我要实现的目标,这是页面 https://www.facebook.com/MercedesBenzPolska/我想为目标元素(我悬停在其上)添加边框,无论它是 <div>或 <img>或 <p> , 没有摇晃
详细版本
Webpage in question : Facebook 的任何页面。
Requirement :将光标移动到元素上应该为目标元素添加边框[仅在悬停时因此临时边框不是永久的]。仅当我单击该元素时才会添加永久边框。 [简单地说,如果我将鼠标悬停在一个元素上,它会突出显示,比如说,粉红色边框,只有当我点击它时,才会添加绿色边框]
Initial problem :在悬停元素上添加边框会使整个页面的结构不稳定,因为我不断地添加和删除边框。为此,我所做的是为页面的所有元素添加一个透明的 1 px 边框,悬停时只需将边框的颜色从透明更改为粉红色;因此没有动摇。
Present problem :在我遇到 Facebook 页面之前,上述解决方案适用于所有页面。事实证明,添加初始 1 px 边框完全破坏了结构,即页面的外观和感觉。 DIV 从某个地方移动到另一个地方。
我现在如何解决原来的问题?有没有办法,比如,应用负边距或边框,以便添加额外的 1 px 边框不会破坏页面的结构?我不知道我只是建议。请帮忙
[截图]
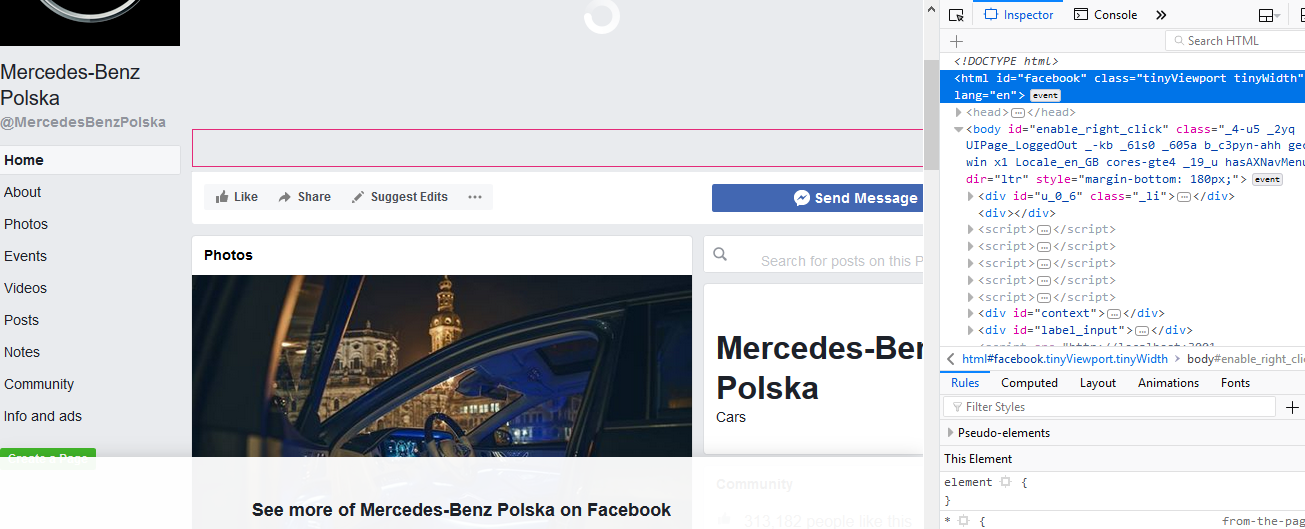
<强>1。这是页面加载时 [不应用边框]
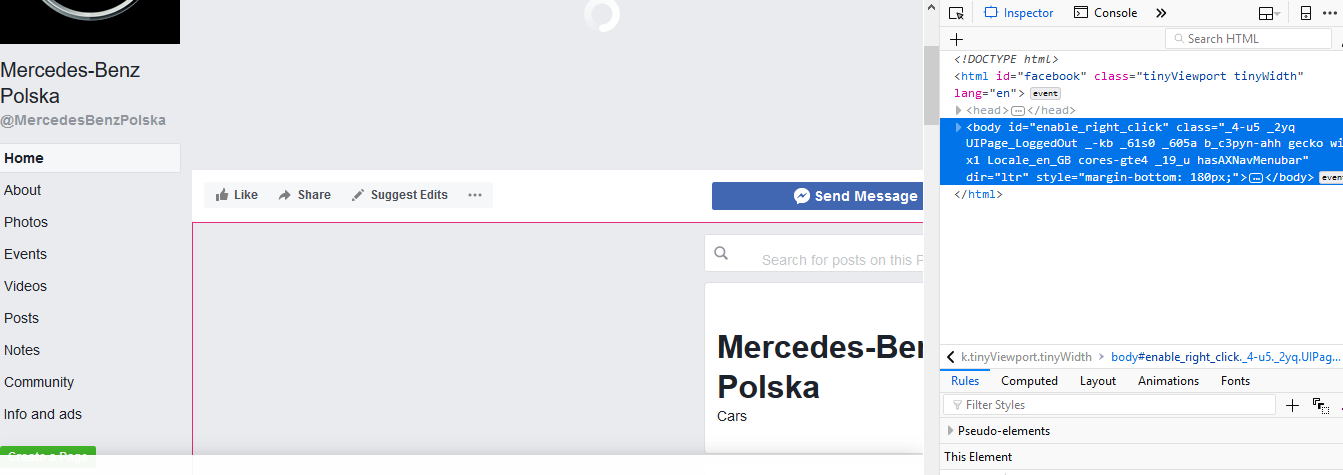
<强>2。现在,当我将鼠标悬停在包含图像的 div 上时,即在悬停时添加 1 px 边框时,div 会到处移动
我正在使用的CSS
* { border: 1px solid transparent !important;}//当页面加载时
.hover-selected{ border: 1px solid #e42a78 !important;}//悬停边框
.option-selected:hover { border: 3px solid #529c56 !important;cursor: default;}//当选项被选中时
图像和 css 都反射(reflect)了同样的问题,默认的 1px 透明边框会破坏页面的 css,如果我不这样做,悬停边框应用程序会变得不稳定,并且页面的 css 无论如何都会被破坏
最佳答案
框阴影:0px 0px 0px 1px #000;
使用框阴影代替边框。盒子阴影不占用空间。
div {
width:300px;
height:300px;
background: red;
}
div:hover {
box-shadow: 0px 0px 0px 1px #000 inset;
}<div> Test </div>关于html - 如何在不破坏整个页面外观的情况下将边框应用于 facebook 页面的所有元素 [悬停时],我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/51137000/