我需要帮助在 bootstrap 4 中制作卡片动画。
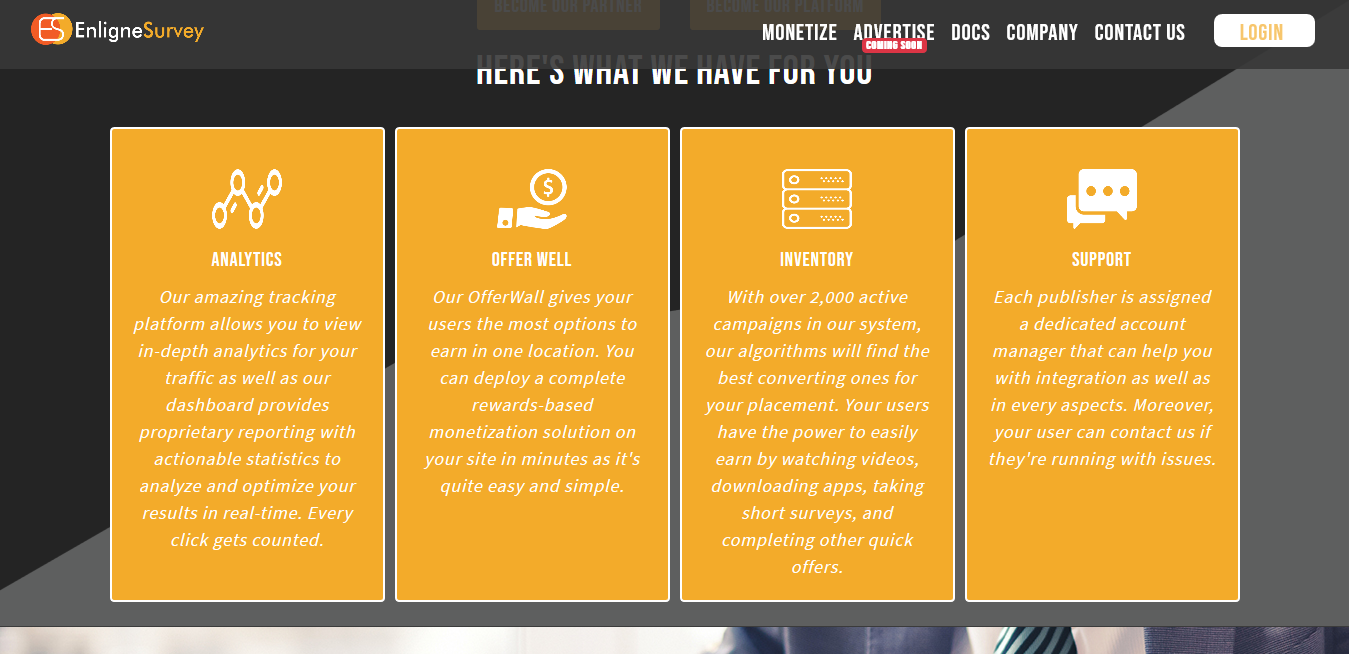
我有 4 个卡片盒,如下图所示,这是一个简单的 bootstrap 4 张卡片组,有 4 个卡片盒。
每当用户滚动到此部分时,我都试图从右侧一个一个地滑动每个框。如何实现?
我不是要制作 slider /旋转木马。
引用检查此 codepen
4 个盒子每个都需要来自右边。 在 codepen 中,首先从左开始。 当用户滚动到该部分时,我需要从右边开始,一个接一个。
这是我正在使用的 boostrap 4 卡的代码
<!-- Card Row starts here -->
<div class="card-deck ">
<div class="card card-detail card-text1">
<img class="card-img-top img-fluid" src="images/Analytics.png" alt="Card image cap">
<div class="card-body">
<h5 class="card-title text-center">Analytics</h5>
<p class="card-text text-center text-justify ">Our amazing tracking platform allows you to view in-depth analytics for your traffic as well as our dashboard provides proprietary reporting with actionable statistics to analyze and optimize your results in real-time. Every click gets counted.</p>
</div>
</div>
<div class="card card-detail card-text1 ">
<img class="card-img-top img-fluid" src="images/Offer-Well.png" alt="Card image cap">
<div class="card-body">
<h5 class="card-title text-center">Offer Well</h5>
<p class="card-text text-center text-justify">Our OfferWall gives your users the most options to earn in one location. You can deploy a complete rewards-based monetization solution on your site in minutes as it's quite easy and simple.</p>
</div>
</div>
<div class="card card-detail card-text1 ">
<img class="card-img-top img-fluid" src="images/Inventory.png" alt="Card image cap">
<div class="card-body">
<h5 class="card-title text-center">Inventory</h5>
<p class="card-text text-center text-justify ">With over 2,000 active campaigns in our system, our algorithms will find the best converting ones for your placement. Your users have the power to easily earn by watching videos, downloading apps, taking short surveys, and completing other quick offers. </p>
</div>
</div>
<div class="card card-detail card-text1">
<img class="card-img-top img-fluid" src="images/Support.png" alt="Card image cap">
<div class="card-body">
<h5 class="card-title text-center">Support</h5>
<p class="card-text text-center text-justify">Each publisher is assigned a dedicated account manager that can help you with integration as well as in every aspects. Moreover, your user can contact us if they're running with issues.</p>
</div>
</div>
</div>
<!-- Card Row Ends here -->
最佳答案
你试过这个插件了吗aosjs ?要制作动画,您只需将特定元素与有效的 aos 属性绑定(bind)(引用下文)
<div data-aos="fade-up"></div>
如果你想动画一次那么你可以添加data-aos-once属性
<div data-aos="fade-up" data-aos-once="true"></div>
等等,这里查看插件http://michalsnik.github.io/aos/
更新:为了让每个元素,显示不同的持续时间,你可以添加data-aos-delay
<div id="animate1" data-aos="fade-up" data-aos-once="true" data-aos-delay="500"></div>
<div id="animate2" data-aos="fade-up" data-aos-once="true" data-aos-delay="1000"></div>
<div id="animate3" data-aos="fade-up" data-aos-once="true" data-aos-delay="1500"></div>
从上面的示例可以看出,每个元素都有 500 毫秒的延迟。
注意:确保先初始化插件
<script>
AOS.init();
</script>
关于javascript - 如何为 Bootstrap 4 卡片一张一张制作动画?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/51093212/